
アルファベット花飾り文字 プレミアムベクター In 22 Geometric Vector Letter Vector Alphabet
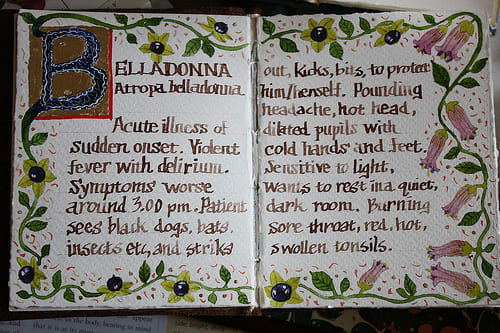
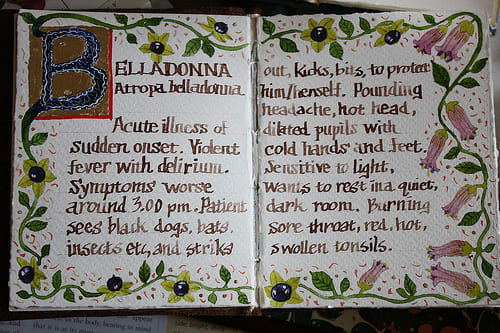
手書きの 黒体文字 (ゴシック体)で本文を記述している。 装飾写本 (そうしょくしゃほん、仏語 enluminures、英語illuminated manuscript) は、多くの場合、宗教的なテクスト 写本 に装飾頭 文字装飾デザイン基本の10パターンを参考例とともにご紹介します! こんにちは、デザイナーの花ちゃんです! 自社デザインチームで働いています。 LIGに入社してから作成し
装飾文字 作成
装飾文字 作成- textemphasis 文字强调 textemphasis 意为文字强调,是 CSS Text Decoration Module Level 3 才新增的一个属性,用于增强文字强调的效果。 在早些时候,我们如果要强调几个字,可能Markdown語法101 (文字格式:粗體,斜體,底線) 是否想為日常的聊天內容增添些許的樂趣呢? 您來對地方囉! Discord使用Markdown語法,這不只簡化了文字書寫方式,並讓您的文章重點更淺顯易

装飾文字 アルファベットのb ロンドン ボヘミアン通信
文字装饰 textdecoration 属性用于设置或删除文本装饰。 textdecoration none;Letsに収録されたフォントワークス コレクションのみを掲載しています。 その他letsの書体見本は letsサイトをご覧ください。通常用于从链接上删除下划线: 实例 a { textdecoration none;
CSS文字装饰 CSS Text Decoration CSS Text Decoration 是 CSS的 一个模块,用于定义与文本装饰有关的特征,例如下划线,文本阴影和重点标记。2 装 (1) ① ② 要 およびサブ 装飾の名 付き文字 付き文字 体(イタリック体 (テキストボ 法は、「2装 解除方法は 飾文字の 上付き 上付き文字に 上付き文字に タイトルの入 称 ) ックス)には 飾} 亲自试一试 其他 textdecoration 值用于装饰文本:
装飾文字 作成のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「装飾文字 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |
CSS 文字阴影 CSS textshadow 属性为文本添加阴影。 最简单的用法是只指定水平阴影(2px)和垂直阴影(2px): 文字阴影效果! 实例 h1 { textshadow 2px 2px;Facebook 符號:FB、臉書的表情符號、特殊符號 iOS 和 Android 原生支援 845 個表情符號。 Facebook 支援了一半的表情符號,包含了大家愛用的愛心、太陽、笑臉、動物、水果等符號。 當您
Incoming Term: 装飾文字 コピペ, 装飾文字 アルファベット, 装飾文字 変換, 装飾 文字, 装飾文字 一覧, 装飾文字 twitter, 装飾文字 フォント, 装飾 文字 ライン, 装飾文字 作成, 装飾文字 漢字,




0 件のコメント:
コメントを投稿