Utility functions $datepickersetDefaults( settings ) Set settings for all datepicker instances $datepickerformatDate( format, date, settings ) Format a date into a string value with a specified format $datepickerparseDate( format, value, settings ) Extract a date from a string value with a specified format $datepickeriso8601Week( date ) Determine the week of the year for aWhen a function is used to determine the placement, it is called with the tooltip DOM node as its first argument and the triggering element DOM node as its second The this context is set to the tooltip instance selector string false If a selector is provided, tooltip objects will be delegated to the specified targetsJan 28, 15 · this $viewport = this options viewport && $ (this options viewport selector this options viewport) if (this $element 0 instanceof document constructor &&!

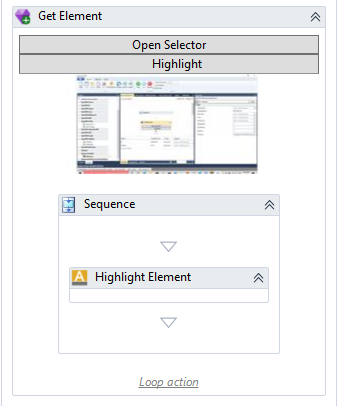
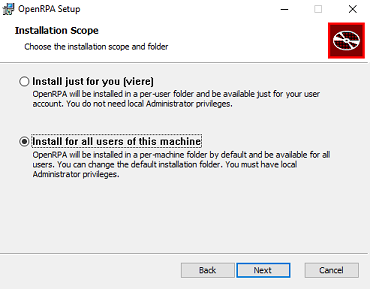
3 Openrpa Bpa Openiap Docs 1 0 5 Documentation
Selector option must be specified when initializing tooltip on the window.document object
Selector option must be specified when initializing tooltip on the window.document object-Overview Things to know when using the tooltip plugin Tooltips rely on the 3rd party library Popperjs for positioning You must include popperminjs before bootstrapjs in order for tooltips to work!;Options for individual popovers can alternatively be specified through the use of data attributes, as explained above Methods $()popover(options) Initializes popovers for an element collectionpopover('show') Reveals an element's popover Returns to the caller before the popover has actually been shown (ie before the shownbspopover




Alpha Software Release Notes For Alpha Anywhere Alpha Five Version 12
This $viewport = this options viewport && $ (this options viewport selector this options viewport) if (this $element 0 instanceof window Document &&!I traced the source to the call to bootstrap's tooltip function inThe this context is set to the tooltip instance selector string false false If a selector is provided, tooltip objects will be delegated to the specified targets In practice, this is used to also apply tooltips to dynamically added DOM elements (jQueryon support) See this and an
Uncaught Error `selector` option must be specified when initializing tooltip on the windowdocument object!Want to back this issue?An alias for the dropDownButtonTemplate property specified in React Accepts a custom component The minimum number of characters that must be entered into the text box to begin a search Applies only if searchEnabled is true Specifies the currently selected value May be an object if dataSource contains objects and valueExpr is not set
If a selector is provided, tooltip objects will be delegated to the specified targets In practice, this is used to enable dynamic HTML content to have tooltips added See this and anThis is the base widget for igSparkline, igFunnelChart, and igDoughnutChart It contains options, methods, events, and CSS classes implemented by the derived widgetsThis options selector) {throw new Error ('`selector` option must be specified when initializing ' this type ' on the windowdocument object!');} var triggers = this options trigger split (' ')




Private Fields Is An Example Of Where The Specification




Dxl Reference Manual Ibm
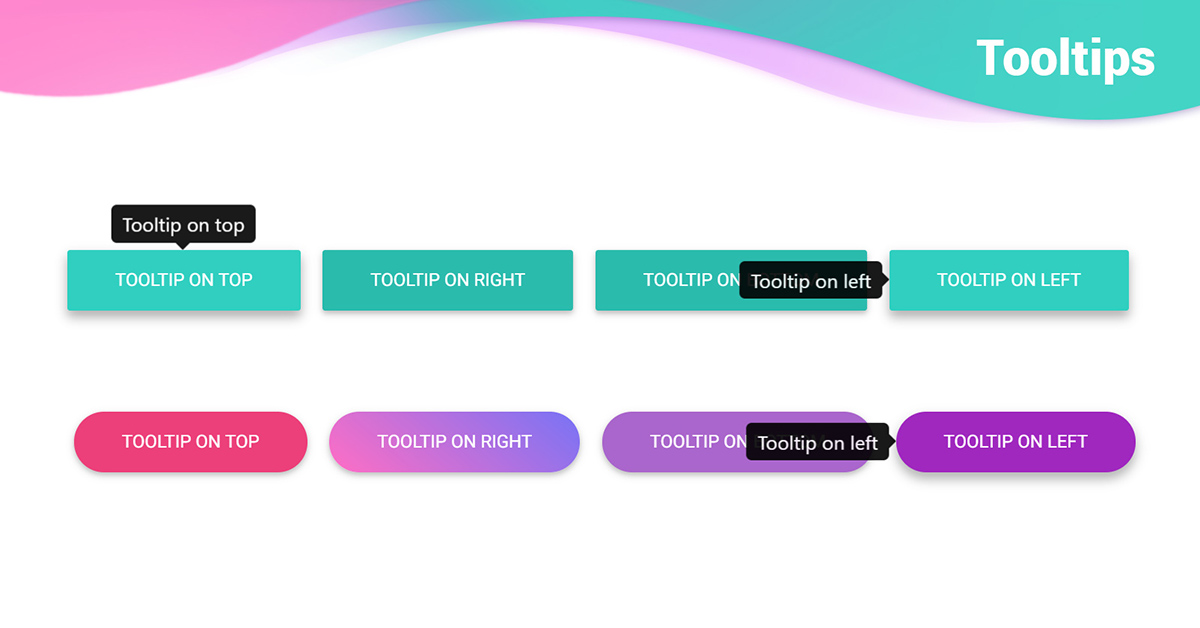
Tooltips are an updated version, which don't rely on images, use CSS3 for animations, and dataattributes for local title storage Tooltips with zerolength titles are never displayedA Javascript object is passed to the TourGuideMixin to specify options, as well as the steps of your tour as an array (there is also a method to define these asynchronously, discussed below) The options are startIndex (int) the index from which to begin the steps of the tour This can be retrieved and saved via getUserTourProgress (discussedWhen a function is used to determine the placement, it is called with the tooltip DOM node as its first argument and the triggering element DOM node as its second The this context is set to the tooltip instance selector string false false If a selector is provided, tooltip objects will be delegated to the specified targets




Bootstrap 4 Tooltip Examples Tutorial Advanced Usage Material Design For Bootstrap



Jquery Tutorial What Is Jquery And What Is Jquery Used For
Bootstrapminjs GitHub Gist instantly share code, notes, and snippetsTooltips are optin for performance reasons, so you must initialize them yourself;Jun 19, 15 · Uncaught Error selector option must be specified when initializing tooltip on the windowdocument object!




The 10 Most Common Bootstrap Mistakes That Developers Make Toptal




Changelog Pspdfkit For Ios
Overview Things to know when using the tooltip plugin Tooltips rely on the 3rd party library Popperjs for positioning You must include popperminjs before bootstrapjs in order for tooltips to work!;This options selector) {throw new Error ('`selector` option must be specified when initializing ' this type ' on the windowdocument object!');} var triggers = this optionsSelect your desired component from below and see the available props, slots, events and functions Appends an icon to the component, uses the same syntax as vicon Appends an icon to the outside the component's input, uses same syntax as vicon Specifies which DOM element that this component should detach to




Server Administration Guide



Toggling Code View In Editor Throws Error Issue 1325 Summernote Summernote Github
Number yoffset (negative values will move obj down, positive values will move obj up), defaults to 0 if not specified point String Point of the object to adjust based on the anchor relativeTo String/Widget Name or reference to a frame to attach the menu to If nil, it typically defaults to the object's parentPopovers are optin for performance reasons, so you must initialize them yourself Zerolength title and content values will never show a popover Specify container 'body' to avoid rendering problems in more complex components (like our input groups, button groups, etc)INGREDIENTES Mix de bechamel de Santa Rita Crujiente de Santa Rita Fijarina de Santa rita Jamon iberico de Casa Lopez Tartar de algas de Portomuiños Aceite de oliva Molino del aire PASO 1 Lo primero que tenemos que hacer es escurrir perfectamente las algas , y yo en mi caso las he pasado vuelta y vuelta por la sarten




Cell Selector Dialog




Lawson Smart Office M3 Developers Guide Digital Concourse
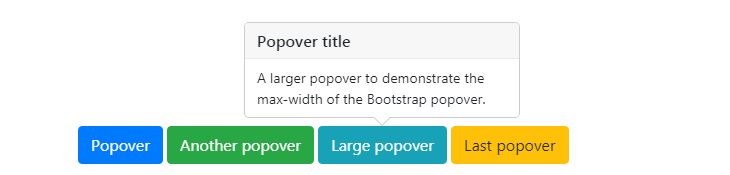
A tooltip options object suitable for the jQuery UI tooltip widget except that the items property is not needed (it is supplied by the treeView) and the content callback function receives a second argument that is the treeNodeAdapternode the tooltip applies to If not given there is no tooltipOne way to initialize all popovers on a page would be to select them by their databstoggle attribute var popoverTriggerList = slice call (document querySelectorAll ('databstoggle="popover"')) var popoverList = popoverTriggerList map (function (popoverTriggerEl) {return new bootstrap Popover (popoverTriggerEl)}) Example Using the container optionBootstrap tooltip Tooltips are a convenient way of presenting additional information to your user They are tiny little clouds with a brief text message, triggered by clicking on specified element or hovering over it They significantly increase User Experience, especially with advanced UI elements, which often require additional explanation




Chartist Js



Selector Option Must Be Specified When Initializing Exception Will Never Be Hit In Tooltip Js Issue Twbs Bootstrap Github
Jun 14, 16 · Bootstrapjs throws a selector option error selector option must be specified when initializing tooltip on the windowsdocument object Ask Question Asked 4For performance reasons, the Tooltip and Popover dataapis are optin, meaning you must initialize them yourself One way to initialize all popovers on a page would be to select them by their datatoggle attribute $(function () { $(' datatoggle="popover"')popover() })Tooltip Inspired by the excellent jQuerytipsy plugin written by Jason Frame;




3 Openrpa Bpa Openiap Docs 1 0 5 Documentation




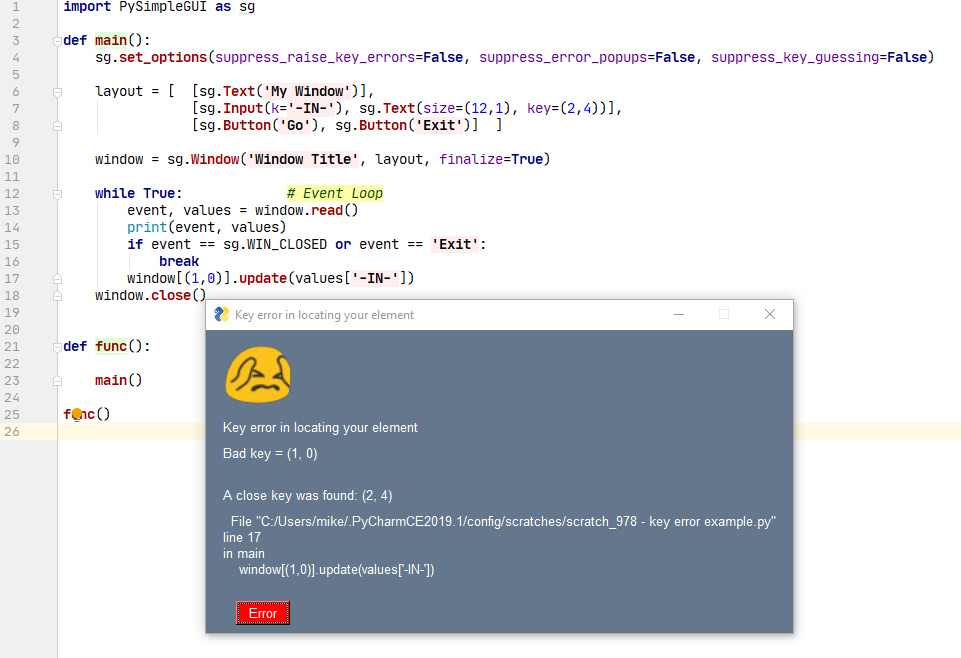
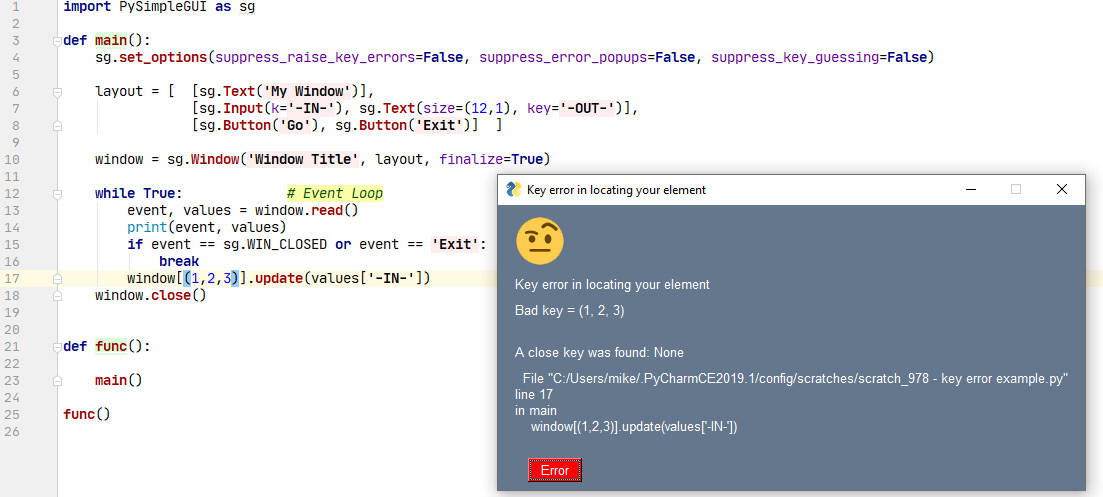
Pysimplegui
Because Select2 has many options which are camelCase, where words are separated by uppercase letters, you must write these options out with dashes instead So an option that would normally be called allowClear should instead be defined as allowclearFunction takes first argument null and second argument ui Use uiowner to obtain reference to chart widget Use uitext to obtain html of tooltip Value of that member can be modified If modified value is null or empty string, then current content of tooltip keeps old value Use uiitem to obtain reference to itemTooltips are optin for performance reasons, so you must initialize them yourself;




Jquery Ui And Jquery Mobile Springerlink




Private Fields Is An Example Of Where The Specification
Post a bounty onTooltips with zerolength titles are never displayedMay 05, 11 · `selector` option must be specified when initializing tooltip on the windowdocument object!




Client Side Ui Ux With Bootstrap Font Awesome Parsley Js And Fuel Ux




3 Openrpa Bpa Openiap Docs 1 0 5 Documentation
2 js/tooltipjs Show comments View file Edit file Delete file @@ 52,7 52,7 @@ ('`selector` option must be specified when initializing ' this type ' on the windowdocument object!');} Toggle all file notes 0 comments on commit 34fe9Tooltips must be hidden before their corresponding elements have been removed from the DOM Got all that?Those events are only raised by their respective user interaction Event fired after a tooltip




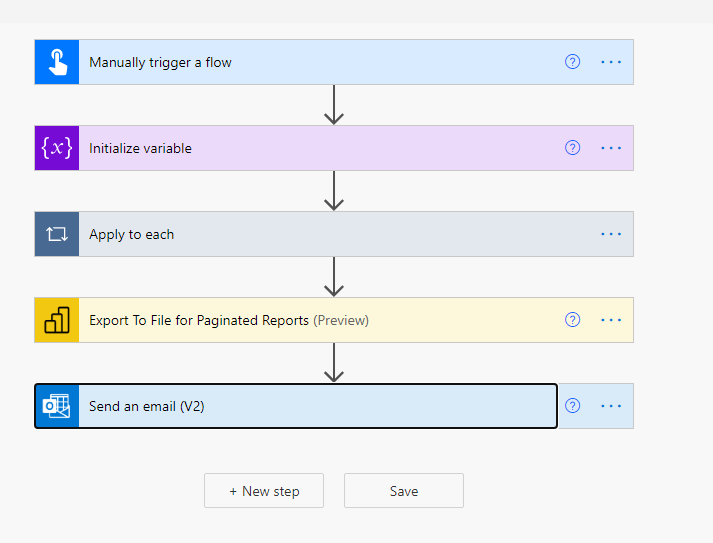
Power Bi Erik Svensen Blog About Power Bi Power Apps Power Query




User Interface Options Docs Tinymce
Great, let's see how they work with some examples Example Enable tooltips everywhere One way to initialize all tooltips on a page would be to select them by their datatoggle attribute $ (function {$ ('datatoggle="tooltipRemember that this is a jQuery plugin so make sure you initialize this in your document ready Choose your option Option 1 Option 2 Option 3 Choose your option Option 1 Option 2 Option 3 Materialize Select You can add the property multiple to get the multiple select and select several options Choose your optionPopovers must be hidden before their corresponding elements have been removed from the DOM Keep reading to see how popovers work with some examples Example Enable popovers everywhere One way to initialize all popovers on a page would be to select them by their datatoggle attribute $ (function {$ ('datatoggle="popover"') popover ()})




Selector Criteria Data Group Dialog




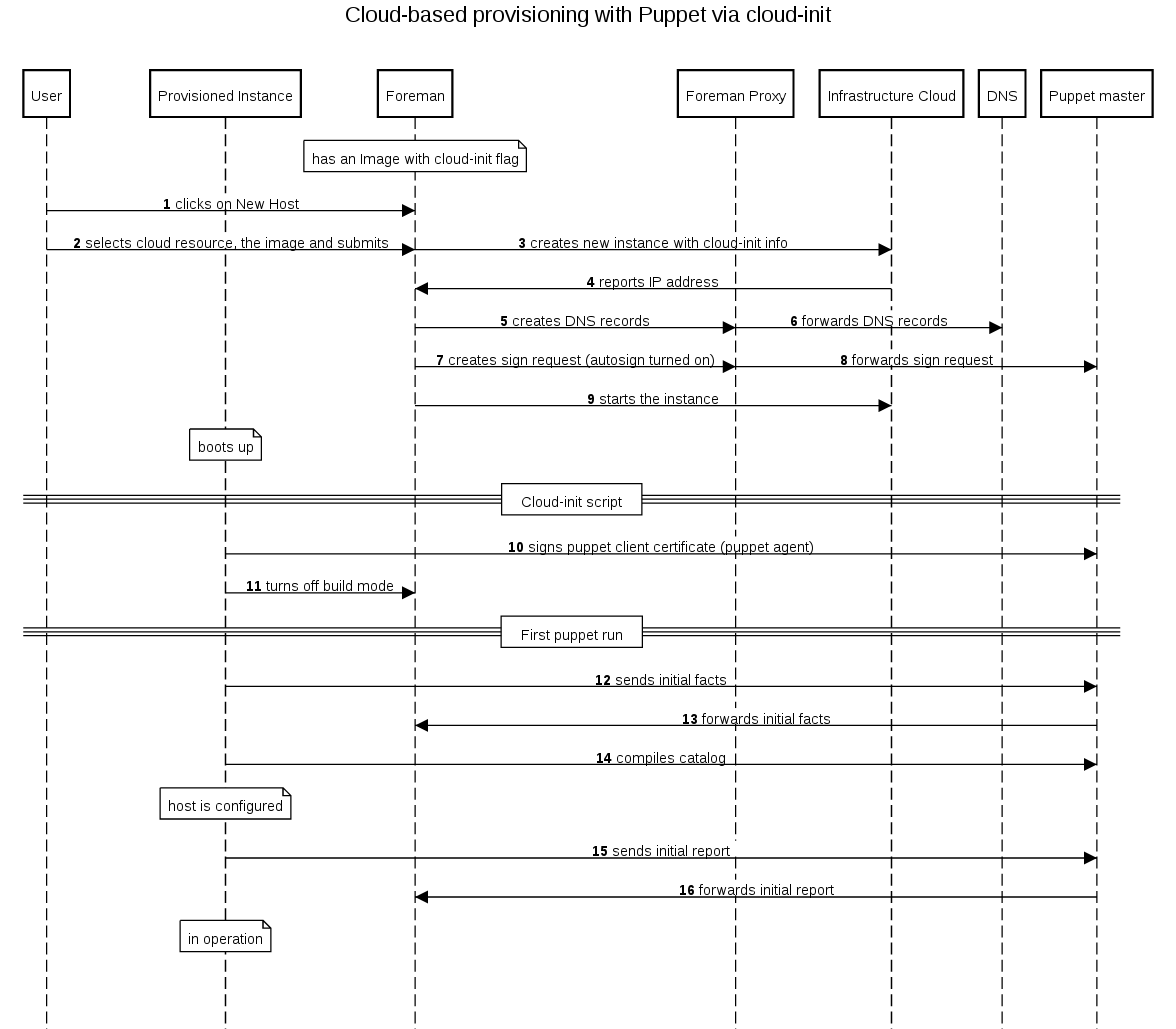
Foreman Manual
Tooltips with zerolength titles are never displayedDelay number, or object 0 Specifies the number of milliseconds it will take to show and hide the tooltip To specify a delay for showing and another one for hiding, use the object structure delay {show 500, hide 100} which will take 500 ms to show the tooltip, but only 100 ms to hide it Try itOct 16, 15 · QUnit test ('should throw an error when initializing tooltip on the document object without specifying a delegation selector', function (assert) {assert expect (1) assert throws (function {$ (document) bootstrapTooltip ({title 'What am I on?'})}, new Error ('`selector` option must be specified when initializing tooltip on the windowdocument object!'))})




A Pen By Steven Gangano



Lab 2 Javascript Jquery
Optin functionality For performance reasons, the Tooltip and Popover dataapis are optin, meaning you must initialize them yourself One way to initialize all tooltips on a page would be to select them by their datatoggle attribute $(function () { $(' datatoggle="tooltip"')tooltip() })Bootstrap JS 334 from our repo GitHub Gist instantly share code, notes, and snippetsFor performance reasons, the Tooltip and Popover dataapis are optin, meaning you must initialize them yourself One way to initialize all tooltips on a page would be to select them by their datatoggle attribute $(function { $('datatoggle="tooltip"')tooltip() }) Usage




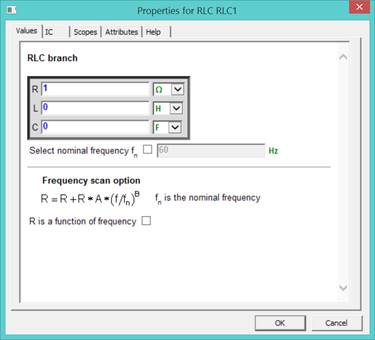
Emtp User Manual Emtp




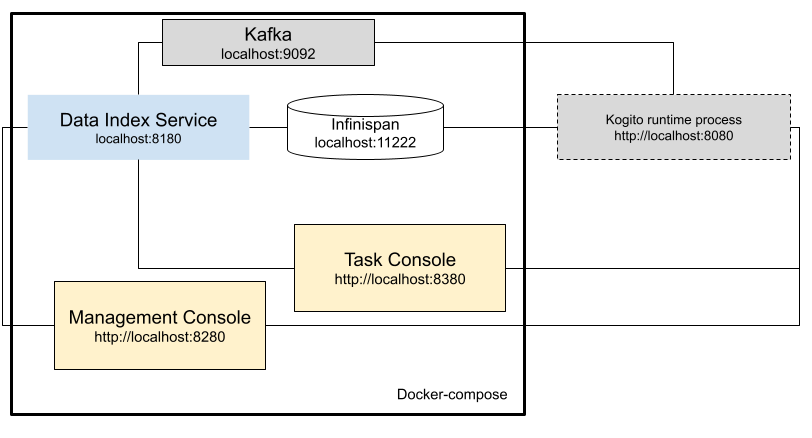
Kogito Documentation
YUI 2 Tooltip The Tooltip control is an extension of Overlay that is analogous to popup tooltips within common operating systems The standard tooltip interaction pattern involves a small overlay that is displayed when the mouse hovers over a context element for a specified amount of timeUsing Events in Ignite UI Note Calling API methods programmatically does not raise events related to their operation unless specifically stated otherwise by the corresponding API documentation;Keep reading to see how popovers work with some examples Example Enable popovers everywhere One way to initialize all popovers on a page would be to select them by their datatoggle attribute $ (function {$ (' datatoggle="popover" ') popover ()}) Example Using the container option When you have some styles on a parent element that interfere with a popover,



Develop Applications




React Todo List Add Button With Bootstrap Plunker




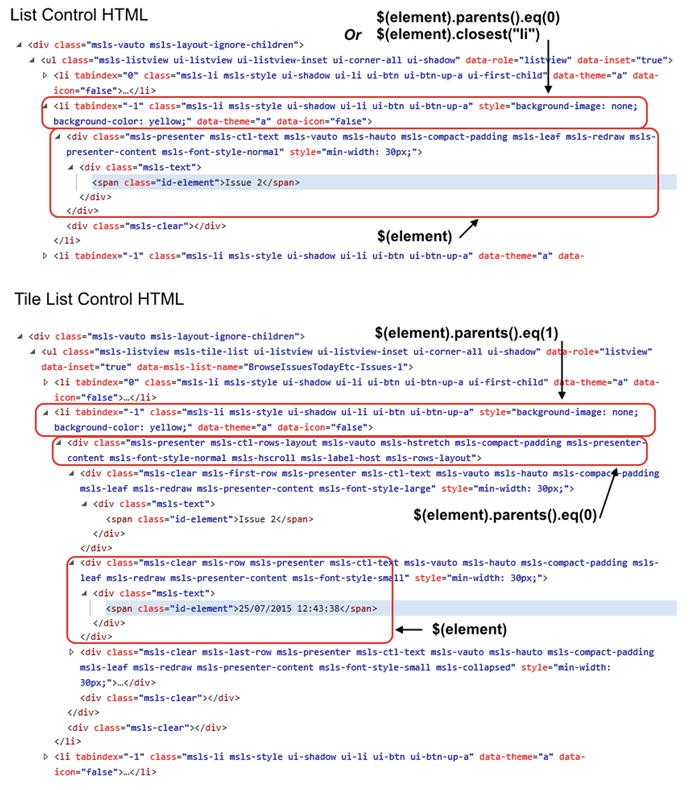
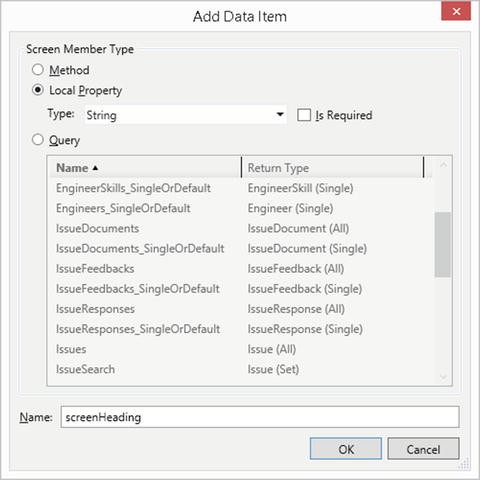
Refinining Html Clients Screens With Javascript Css Springerlink




Refinining Html Clients Screens With Javascript Css Springerlink




Alpha Software Release Notes For Alpha Anywhere Alpha Five Version 12




Private Fields Is An Example Of Where The Specification




Dialog Programming Stata




Bootstrap Tooltips Examples Tutorial




3 Openrpa Bpa Openiap Docs 1 0 5 Documentation




Html 5 3 8 The Html Syntax



Lab 2 Javascript Jquery



Jquery Tutorial What Is Jquery And What Is Jquery Used For



Private Fields Is An Example Of Where The Specification




Emtp User Manual Emtp




Development Of Insight Apps



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github




Pdf Acrobat Javascript Scripting Reference Adobe Partners




User Guide




Using Scim




7 11 7 23 Release Notes Mendix Documentation




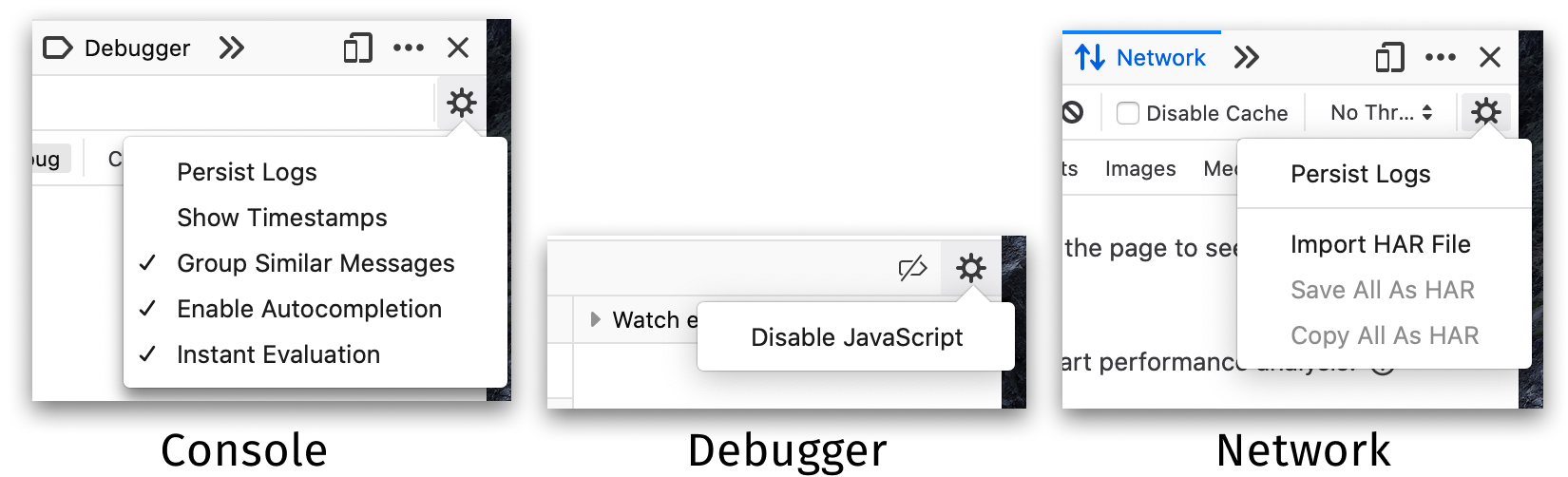
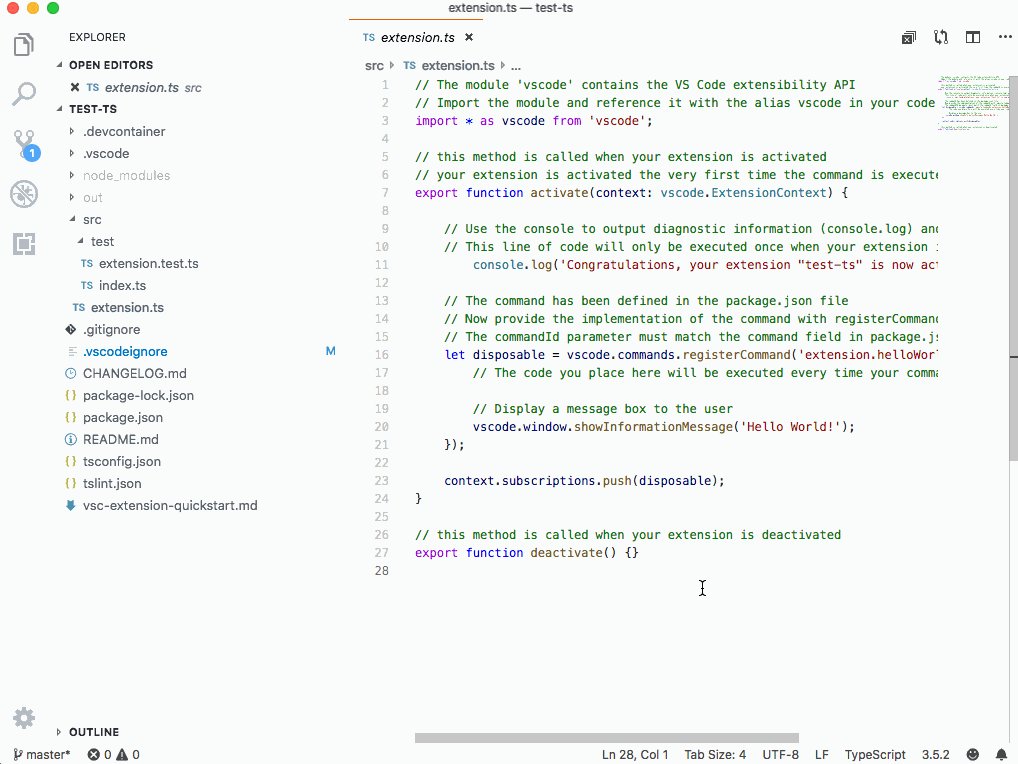
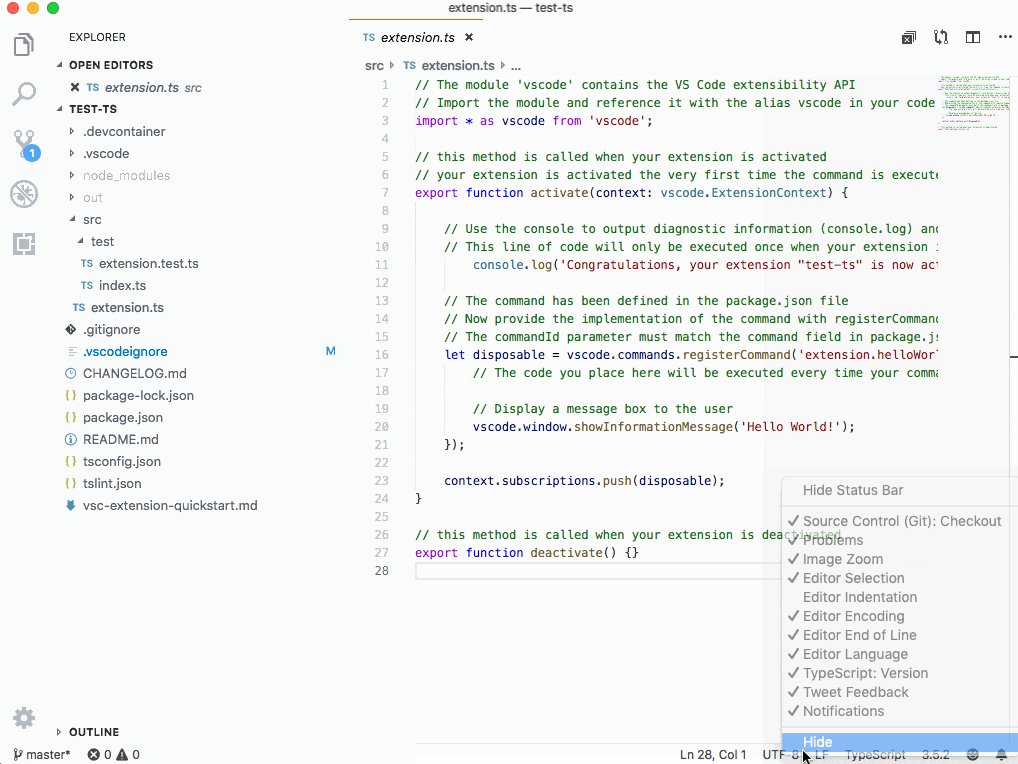
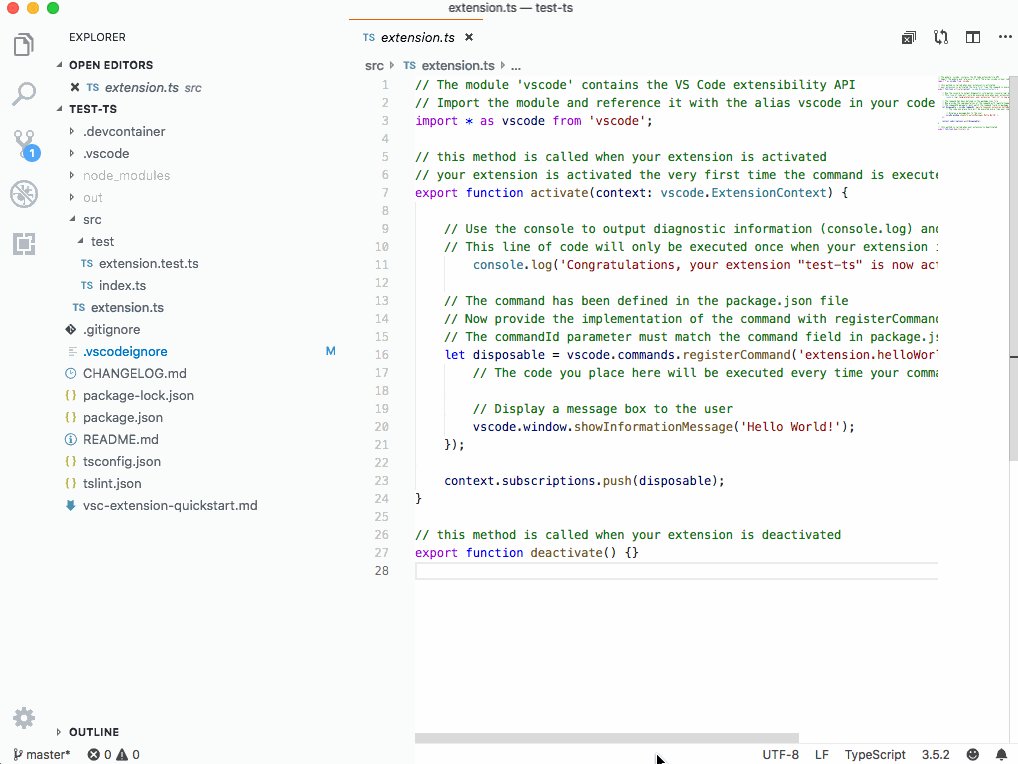
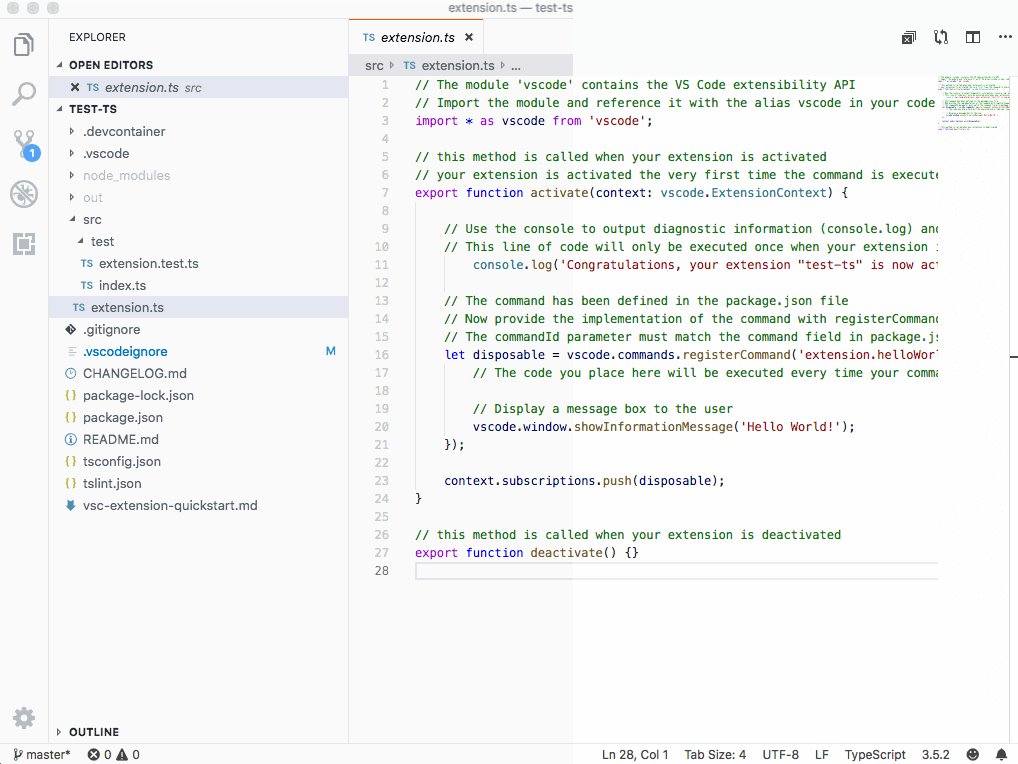
Visual Studio Code June 19




Sass Style Guide Css Tricks



Lab 2 Javascript Jquery



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github




Bootstrap 4 Tooltip Examples Tutorial Advanced Usage Material Design For Bootstrap




User Interface




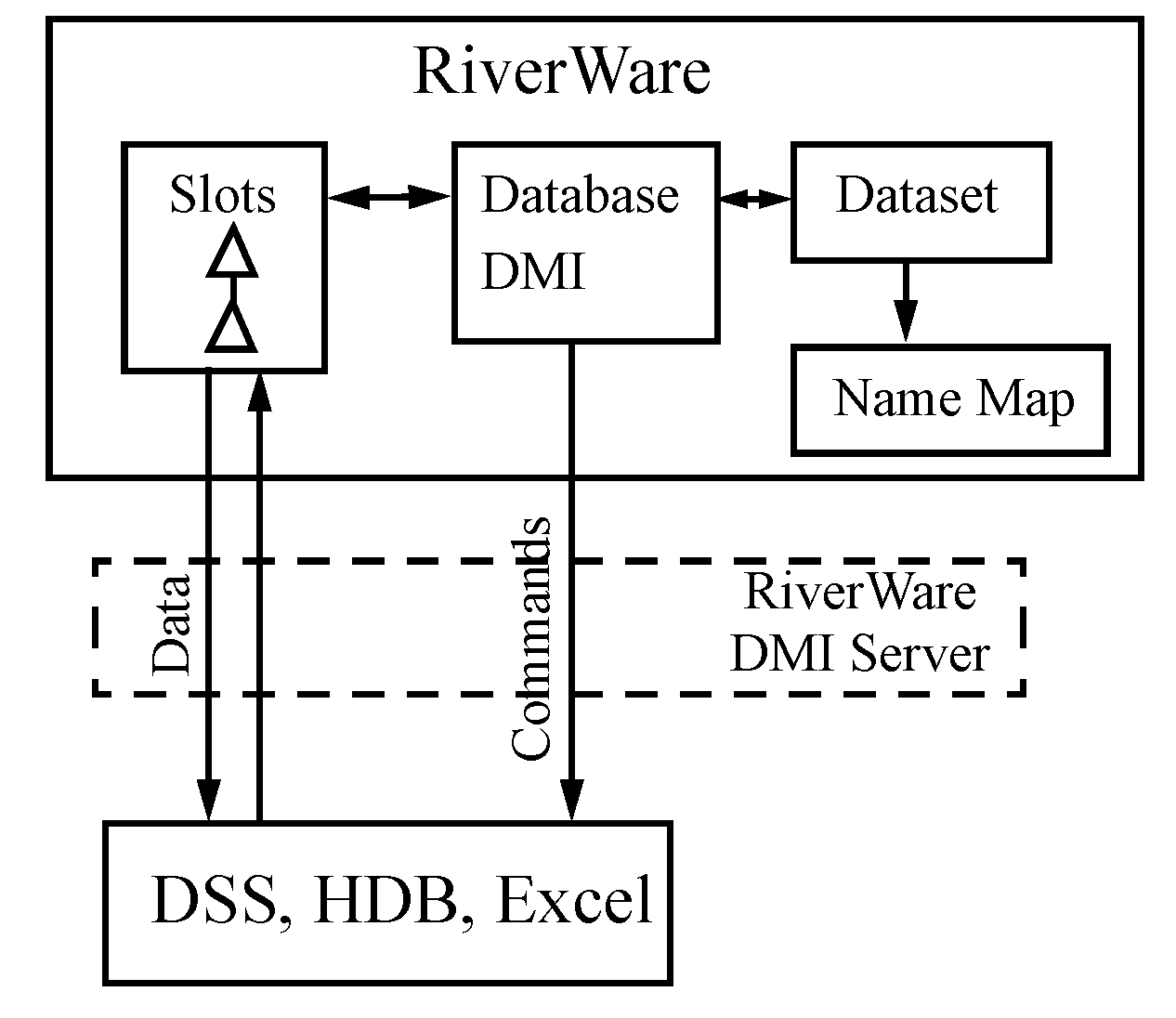
Data Management Interface Dmi




Using Flash Professional Cs5 Adobe




Refinining Html Clients Screens With Javascript Css Springerlink




Insert Object Dialog



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github




Tooltips Bootstrap V5 0




Html 5 2




Tooltips Bootstrap




Road To Angular 9 Angular 9 Is Here Check Out The New Ivy Compiler And Runtime Jaxenter




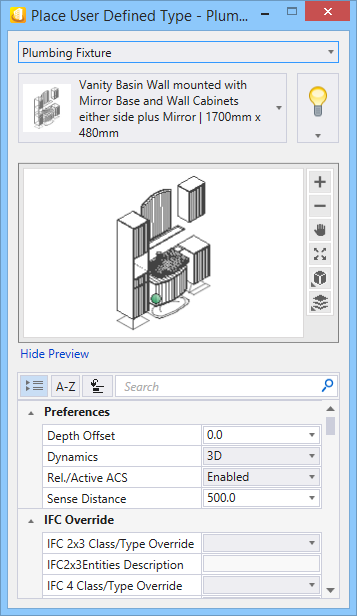
Place User Defined Types Object




Answer To Stackoverflow Question How To Format Tooltip Value Plunker




Apache Jmeter History Of Previous Changes




Jquery Ui And Jquery Mobile Springerlink



Html Standard



Jquery Tutorial What Is Jquery And What Is Jquery Used For




Angularstrap Tooltip Touch Example Plunker



Lab 2 Javascript Jquery




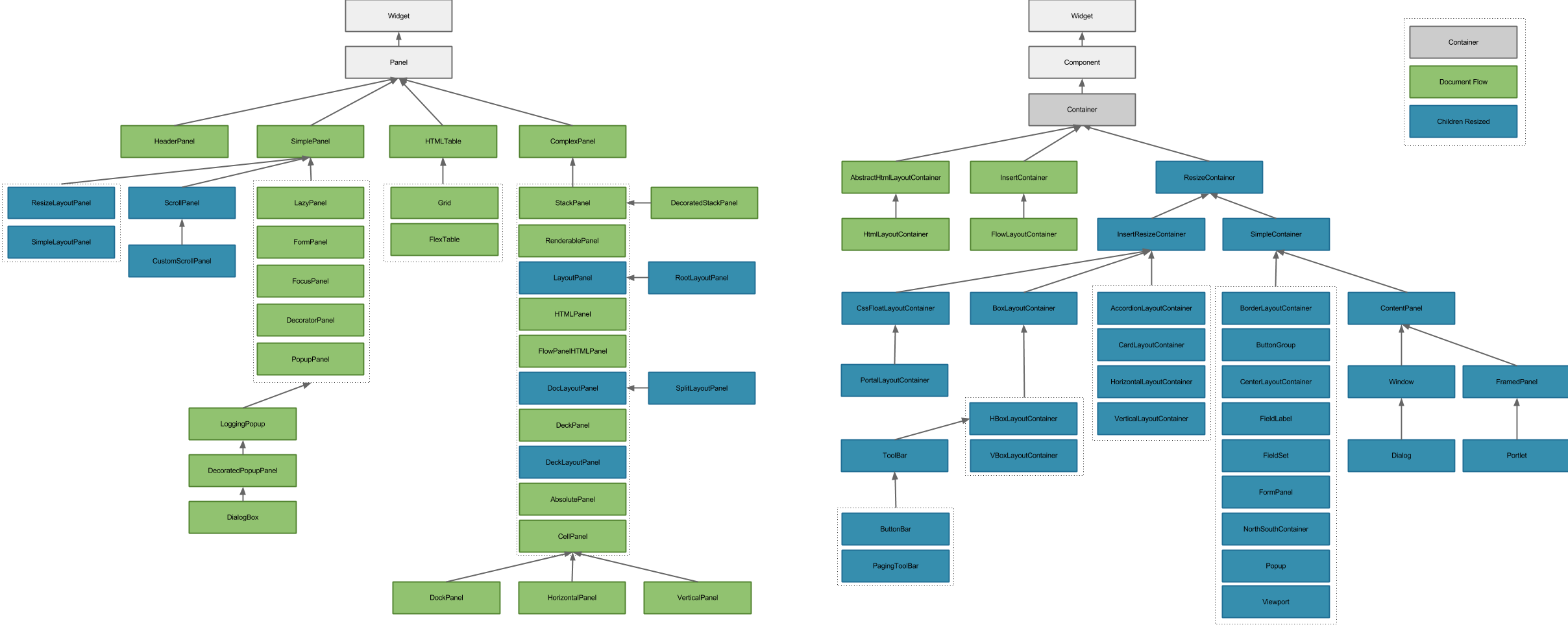
Layout Containers Gxt 4 X




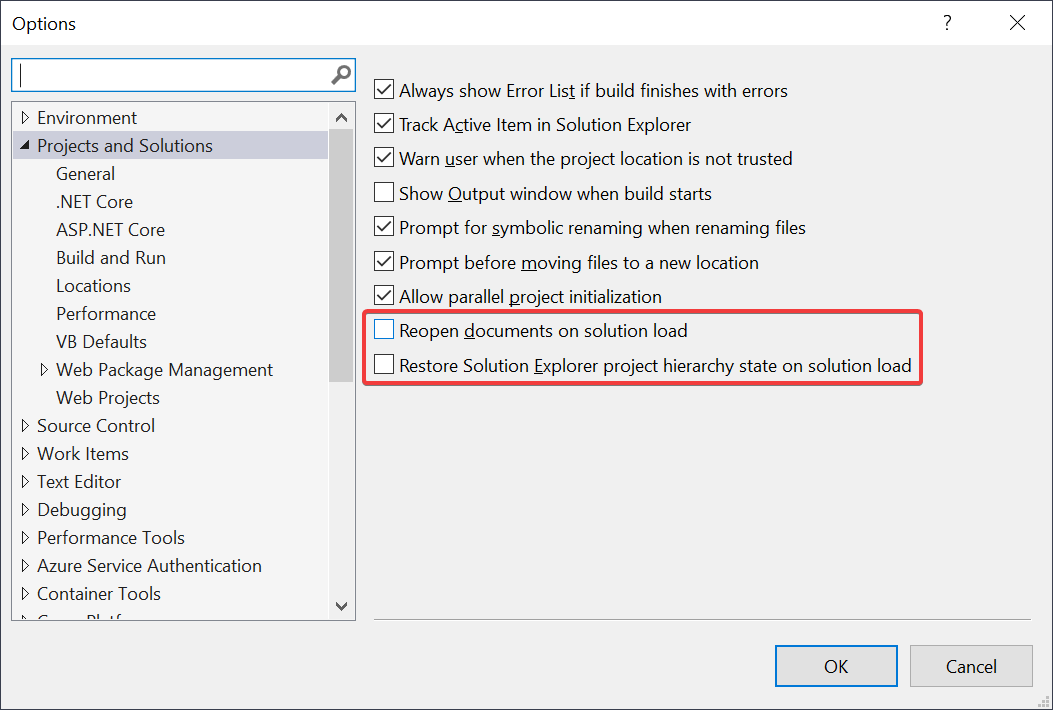
Visual Studio 19 Version 16 0 Release Notes Microsoft Docs




Visual Studio 19 Version 16 0 Release Notes Microsoft Docs




Pysimplegui



Jquery Tutorial What Is Jquery And What Is Jquery Used For




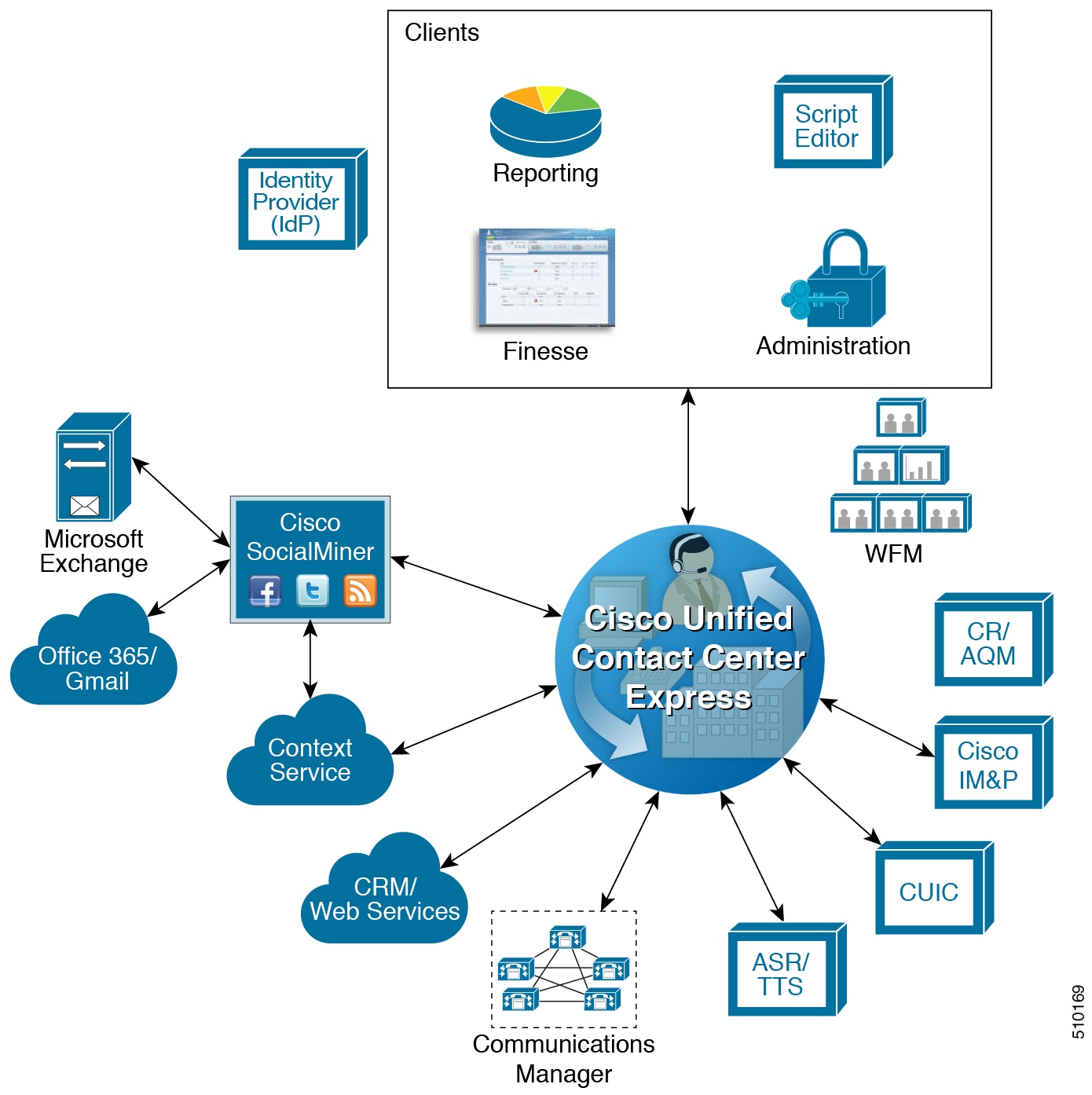
Solution Design Guide For Cisco Unified Contact Center Express Release 11 6 1 Contact Center Express Solutions Overview Cisco Unified Intelligence Center Cisco




Tooltips And Popovers




Insert Object Dialog




Alpha Software Release Notes For Alpha Anywhere Alpha Five Version 12




Add Jquery Tooltip To Form Knowledge Base For V6 Joget Community




Have You Tried Sweet Potato Toast Yet Hellofresh Blog




How To Create Popovers With Bootstrap 4 Tutorial Republic




7 11 7 23 Release Notes Mendix Documentation



Shiny Rt Bootstrap Min Js Download At Master Lindeloev Shiny Rt Github




Jbpm Documentation




Dynamically Add A Class To Bootstrap S Popover Container Stack Overflow



Pysimplegui27 Pypi




Tooltipster




Refinining Html Clients Screens With Javascript Css Springerlink




Client Side Ui Ux With Bootstrap Font Awesome Parsley Js And Fuel Ux




Jquery Ui And Jquery Mobile Springerlink




Okler Themes




Rowtablearea3 The Array Grid




Bootstrap Popovers Documentation And Examples For Adding Bootstrap Popovers Like Those Found In Ios To Any Element On




Documentation Mapplic Jquery



0 件のコメント:
コメントを投稿