マイクラ gui マイクラ gui 大きくならない しかし、Minecraft(マインクラフト、マイクラ)とつなげる拡張機能は、相変わらず見当たりません。 ま、そりゃそうですよね。 無いものは作るしかありません。 ということで作りました。Feb 16, 17 · リソースパックとは簡単に説明するとテクスチャなどを自分好みに変更するための機能です。 今回はそれを簡単に自作する方法を紹介します。 前に説明したことがあるんですが、分かりにくすぎて恥ずかしくなったので改訂版として解説Dec 26, 19 · 変更例 27 # uncomment to force a specific HDMI mode (this will force VGA) 28 hdmi_group= 2 29 hdmi_mode= 変更したらCtrlキーSキーを同時に押して保存して、CtrlキーXキーを同時に押してnanoエディタを閉じる。 あとはRaspberry Piを再起動して画面が表示されれば問題ないです。

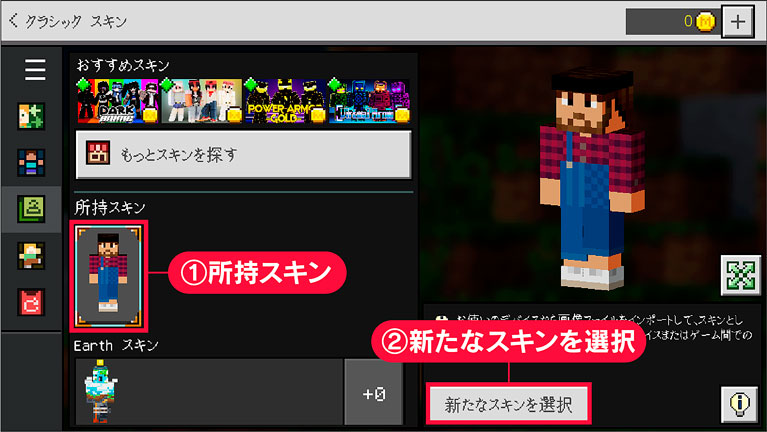
マイクラの文字 画面が小さくなった Guiの設定方法とguiについて 王子の休息
マイクラ gui 変更 switch
マイクラ gui 変更 switch-Nov 25, 18 · ★今日のひと言☆ちょっと分かりずらいかなwww ★arts師匠☆https//wwwyoutubecom/channel/UCyk873_LzR6zQeDWrSPI_hA★Nintendo師匠☆バイオームを変更できる WorldBorder ワールドの限界を設定 WorldEdit 建築の補助 解説 WorldGuard 保護領域の作成 解説/wiki dynmap ウェブ上でマップを見られる wiki iConomy 経済概




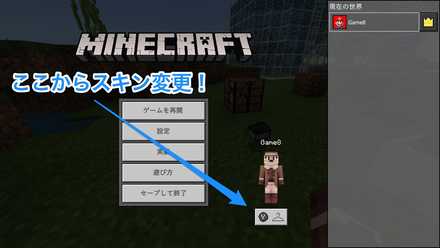
Minecraft Peスキン変更と名前変更のやり方 Youtube
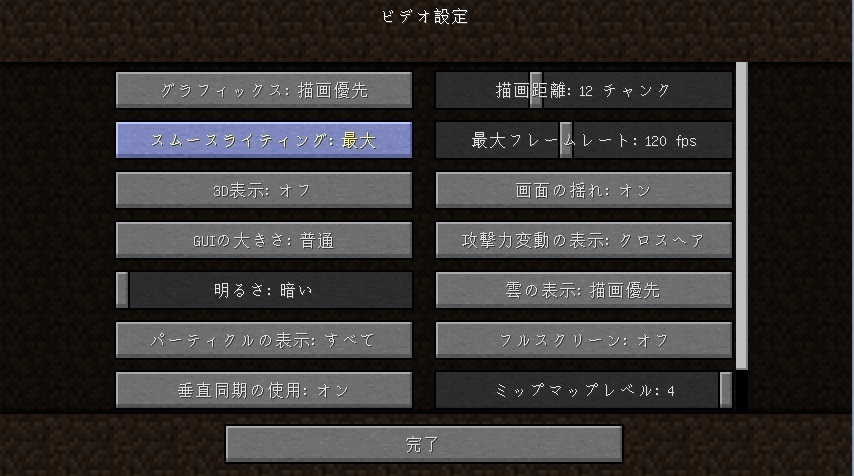
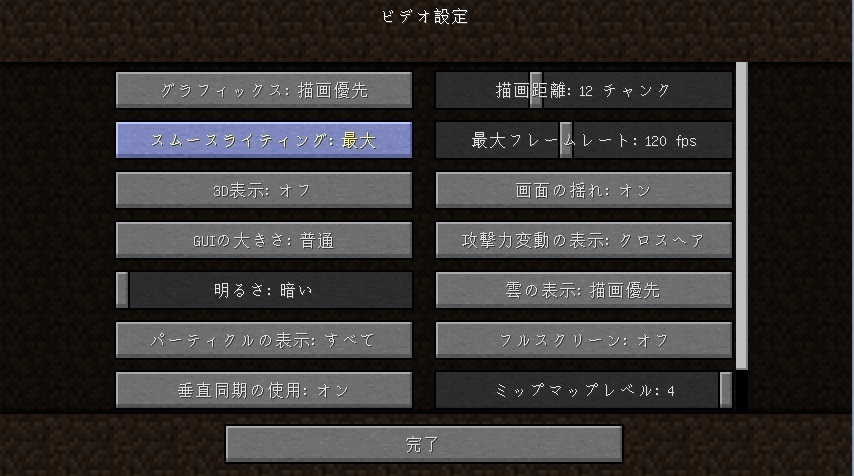
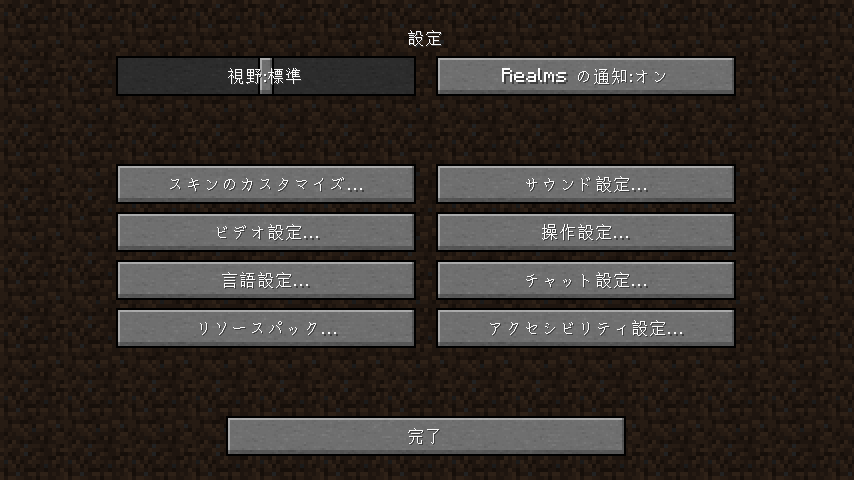
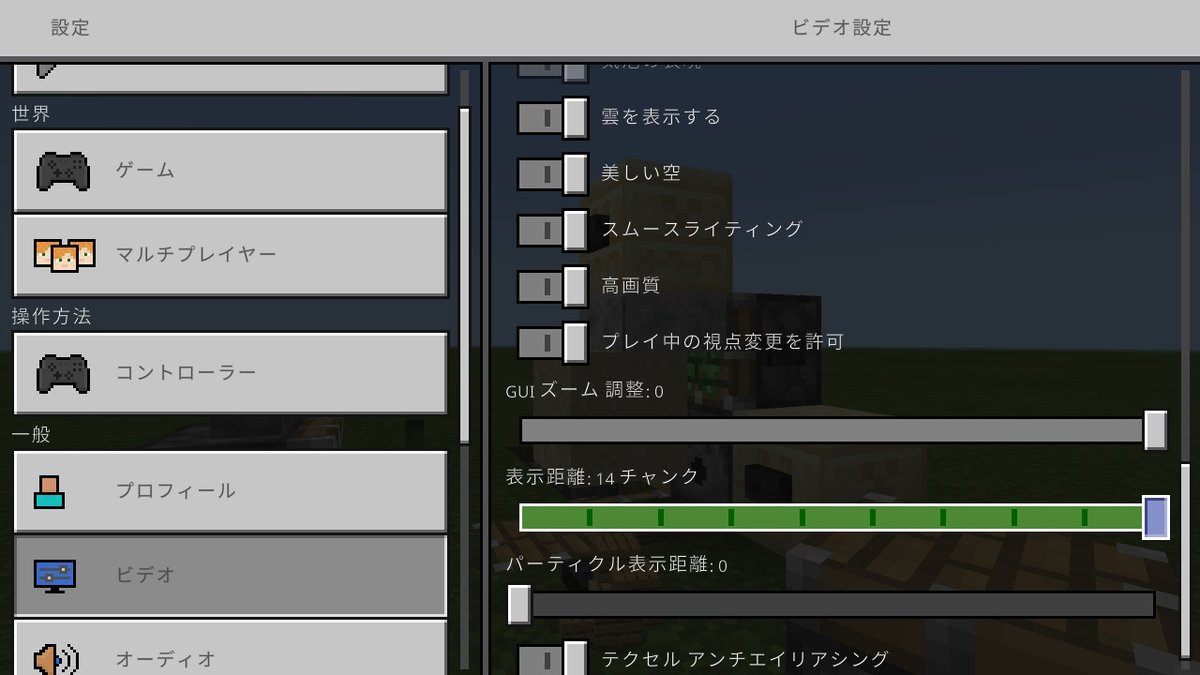
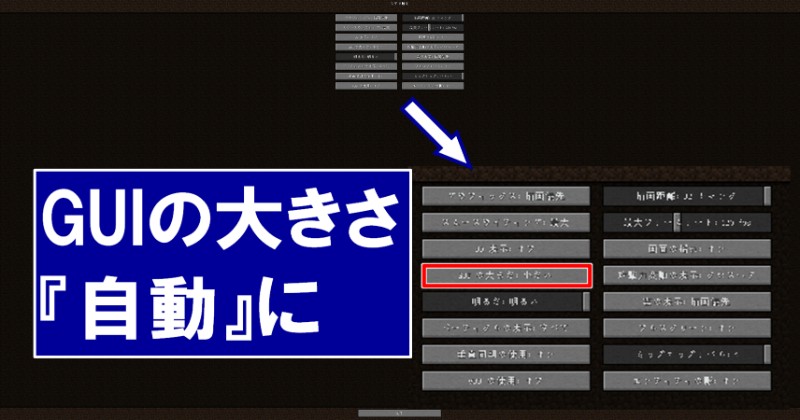
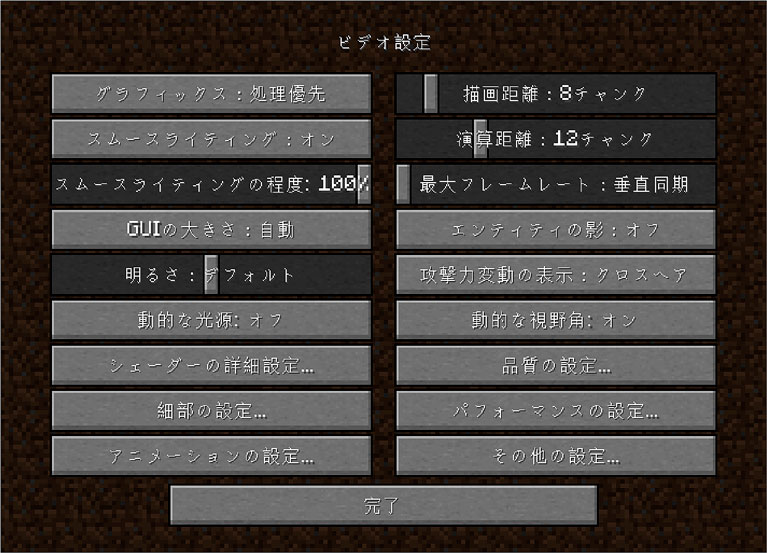
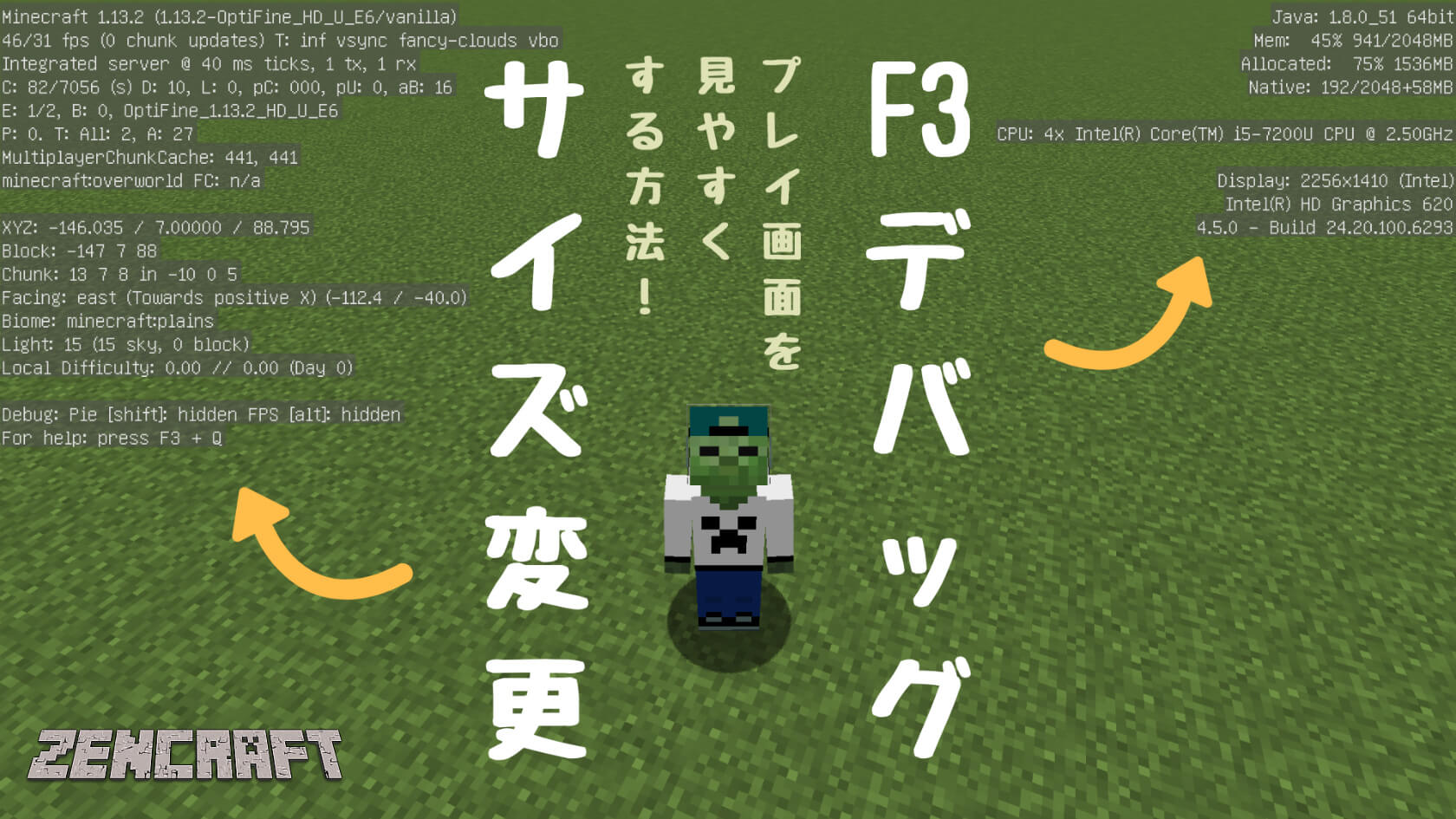
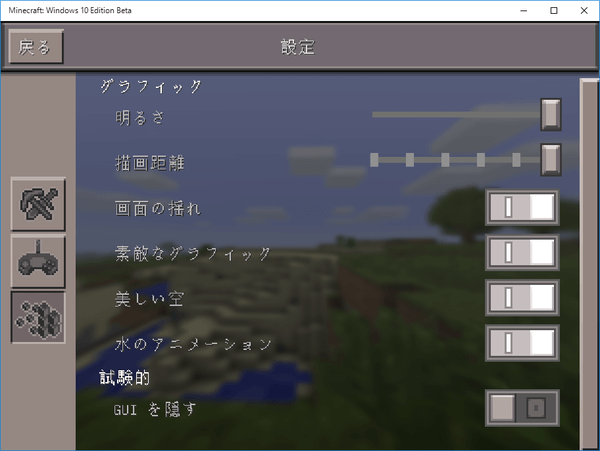
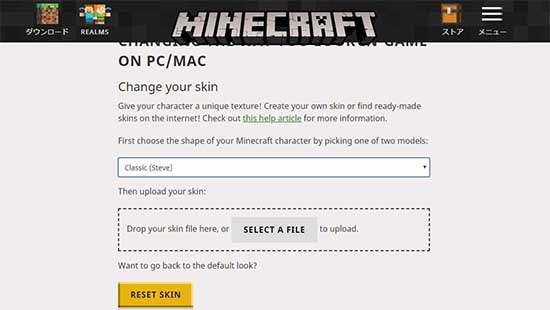
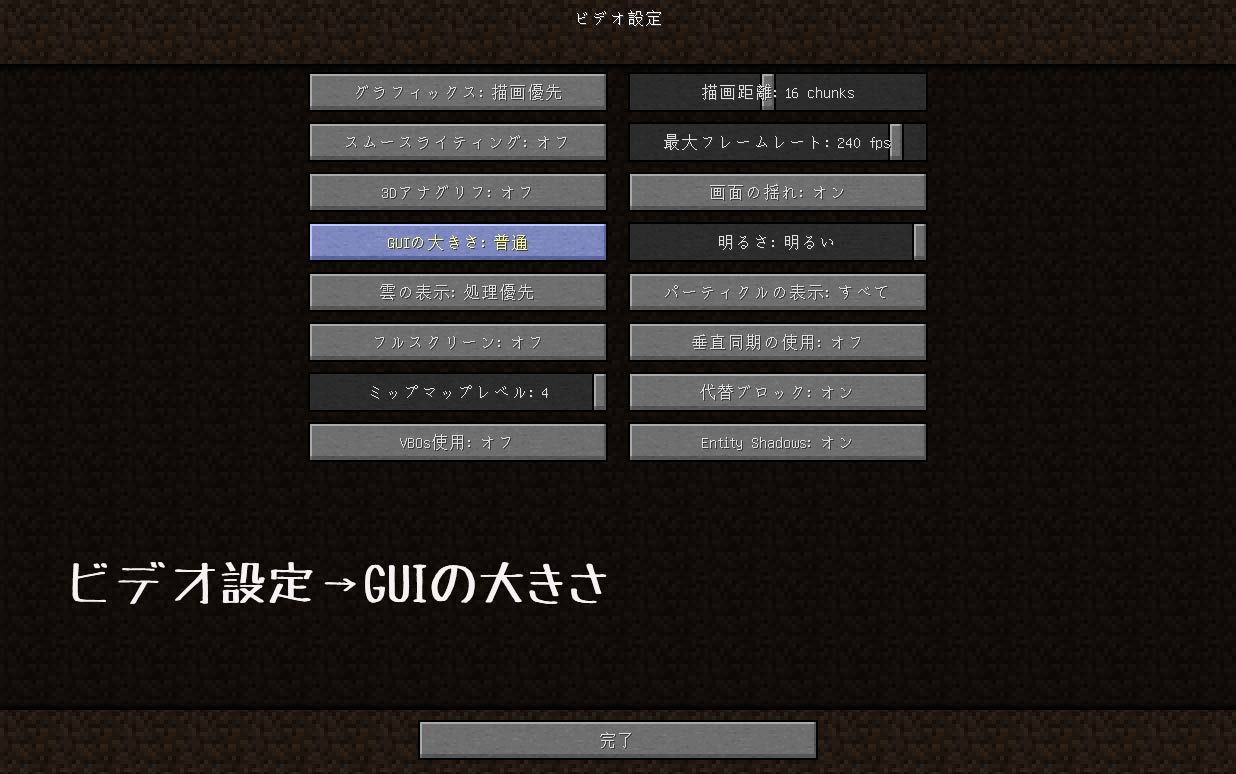
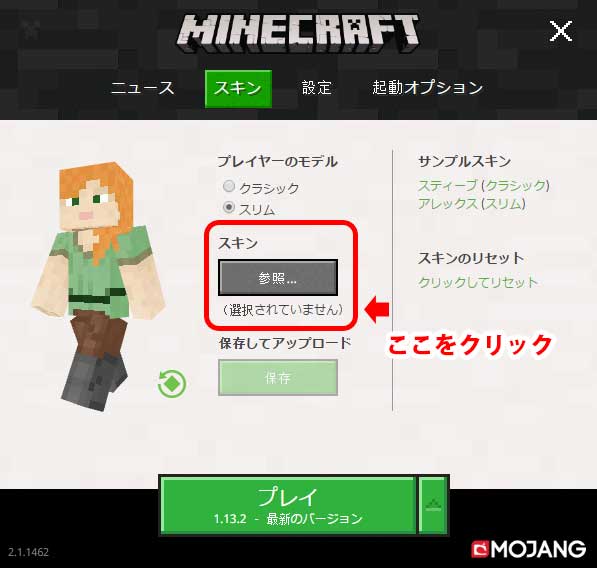
マインクラフトのスキンを変更する方法 このwikiHowでは、マインクラフトで自分が動かすキャラクターの外見(スキン)をカスタマイズする方法をご紹介します。パソコン版、モバイル版、コンソール版のマインクラフトでスキンの変更が可能です。 Skindexのウェブサイト(英語)を開く http続いてビデオ設定画面が現れたら、 gui 今回は、マイクラをプレイするのにほぼ必須のデバッグの文字を小さくし、プレイしやすくするための設定についてのお話でしたがいかがでしたでしょうか。May 09, · かずさんに永遠の感謝を。ツールはこちらからhttps//githubcom/kzpns
Jan 11, 19 · 前回に引き続きTileEntityの編集をしていきたいと思います。 今回はGUIを追加します。GUIを追加するとバニラのチェストみたいに画面上でTileEntityのイベントリにアクセスできます。前回までに作った2つのクラス、BlockTomatoとTileEntityTomatoに加えて今回はさらに3つのクラスをMay 07, 17 · 背景を変える 自分はリソースパックを使って変更しました。 「minecraft\textures\gui\advancements\backgrounds」に「sumplepng」という16×16pxの画像を配置し、進捗の親(rootjson)の中にて指定します。Dec 03, 18 · マインクラフトでスクリーンショットを撮りたい!でも「撮り方がわからない」「保存場所ってどこ?」という方少なくないと思います。特に保存場所はわかりにくい!そこでssの撮り方と保存場所を調べてきました!
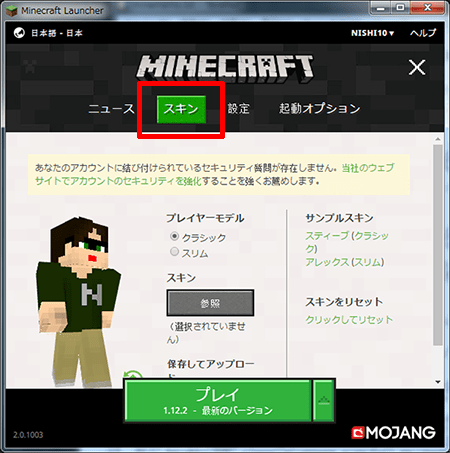
Dec 24, 19 · 毎回、マイクラ閉じて、設定して、開いて・・・面倒ですよね。 ですが、もう少し楽に変更する方法があります。 それが、リソースパック・テクスチャパックを使用した方法です。 手順 1自分のスキンをデフォルトに戻す ランチャーにスティーブ・アレックスのスキンが登録されていますが、それを選択するだけではダメです。 公式サイトのプロフィールからApr 27, · マインクラフトのバージョンアップに伴い、年度版起動方法をご紹介します。19年度版とやり方が大きく変わった点はありませんが、画面が少し変わっているのでわかりにくいです。今回は画像多めでわかりやすく解説します。Nov 02, 19 · どーもこんにちはスローです(`・ω・´) 今回はコマンドを使うことでしか出すことのできないアイテムの中でも 特に使い勝手のいいアイテム達を紹介していきます! どれも覚えて損なし!それでは今回もよろしくお願いします♪ ※デバック棒以外はBE版の内容を優先記述しているので、




マイクラ Minecraftbtuアップデート内容紹介 マインクラフト ニンテンドースイッチは冬配信予定 Better Together Update ゲームれぼりゅー速報



マイクラスイッチでスキンを変える方法 マイクラモール
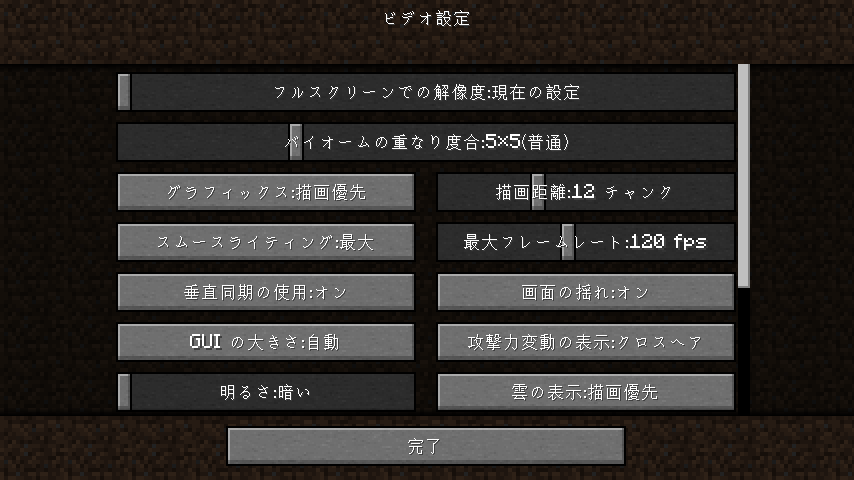
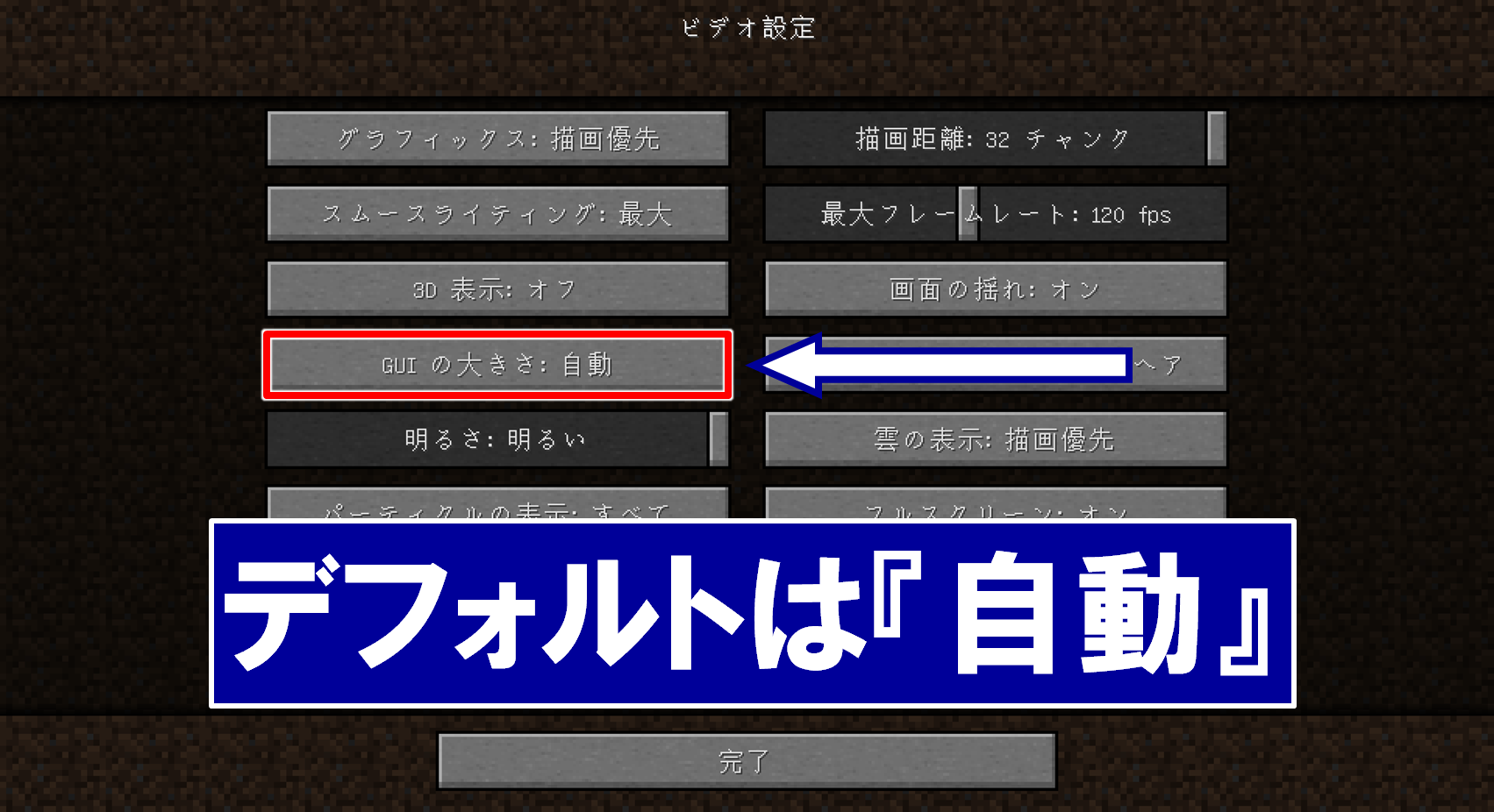
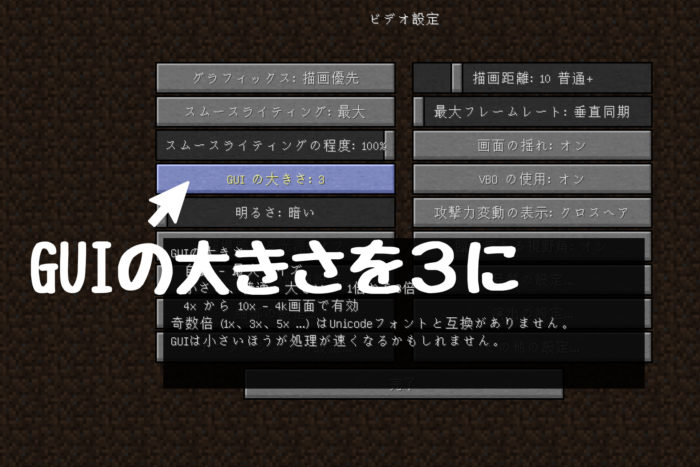
Dec 11, 13 · 再起動してもguiの大きさを変更しても回復しません。 小さい画面のときは(起動したとき)普通の大きさです。 画面を全画面表示にしたときのみなります。Aug 24, · Minecraftには様々なショートカットキーを存在します。ショートカットを活用してゲームモードを簡単に変更出来るようになったり、チャンクを表示したりすることができるように設定メニューで、GUIスケールを選択することにHUDや各種ポップアップ画面の大きさを変更することが出来る。「大きい」「普通」「小さい」、そして「自動」から選択できる。 スナップショット 3 guiを大きくする設定方法を解説します。




マイクラ Minecraft 統合版とjava版の違いとは マイクラゼミ




マイクラ スキンの変更方法 マインクラフト ゲームエイト
Mar 21, · これで変更可能です。 では、これを解説していきましょう。 2行目 set the join message to "&e%player% さんが、サーバーに参加しました。"のset the join message to "~~~"で参加時のメッセージを設定できます。 まあ、ここはざっくりでいいです。 これでできるんだぁ・・・程度にお考え下さい。最も人気のある! マイクラ gui マイクラ gui コマンド Common code for all GUI stuff in FTB Mods Component/layer based GUI creation Used by mods such as FTB Chunks, FTB Quests, etc Example GUIs that are possible with it It also adds sidebar buttons that other mods can create with JSON files It's not meant to beSep 24, · これまでMinecraftマルチサーバーの設定を変更するには、コマンドの実行や設定ファイルの編集といった操作が必要でした。 新ツールの「Minecraft manager」を使用すれば、これらの操作をブラウザ上の管理画面から簡単に実行できます。 Minecraft managerの機能




マインクラフトpe オプション設定の説明 マインクラフトpe Be 攻略 Com




マイクラの文字 画面が小さくなった Guiの設定方法とguiについて 王子の休息
GUIをかわいく変更するリソースパック マイクラJEに好きなリソースパックを導入する方法Windows対応 マイクラなのにマイクラじゃない、色々なスキンでマイクラのワールドを楽しめるリソースパックは、今では マイクラ歴は6年、生粋のJava派ですOct 27, 17 · guiの大きさの設定は自動なので、マイクラの画面の大きさに合わせてguiは大きくなります。 解像度が19X1080なら21インチくらいまでなら、GUIはマイクラのサイズに比例します。Aug 24, 16 · 今回はマイクラのGUIの画像を変更する方法を教えます。 思ったよりカンタンにできますので安心してください。 1, まず、前提で透明のGUIを探してDLしてください! (配布されている画像サイズがバラバラなため。 2, 適当にリソースパックをDLしてください。 (中にあるassetsというファイルを取り出してください。 3, そしてpaintnetというソフトをDLし




設定 Minecraft Wiki




マインクラフトpe アップデート0 14内容まとめ 地図 魔女など更に充実 ナポアンのマイクラ Next
JFrame クラスのオブジェクトを作成した場合、サイズの設定を行うまでは幅も高さもサイズは 0 に設定されています。ここではフレームのサイズを設定する方法、およびフレームが表示される位置を移動する方法について解説します。Mar , · 説明 commnad /gui ・ trigger の部分は説明しませんからね? 知りたい人は Minecraft Skript 入門編 Part3 カスタムコマンドについて・・・ をご覧ください。 3行目 Copied!Mar 17, 17 · ちなみに『 gui 』はインベントリやUI Minecraftフォントを自由に変更する方法ver1112対応 マインクラフターの皆さん、 『Minecraft』のフォント、英語のは味があるけど日本語版は酷いなぁ と思ったことはないでしょうか。 私はあります。




マイクラbe Pe アップデート 1 13 配信 キツネにカスタムスキン的機能も 統合版 すろーのマイクラ日記




設定 Minecraft Wiki
Mar 16, 19 · バージョン変更;Sep 26, · ダンジョンGUIの大きさや位置を変更できます /moo search 好きな検索ワードを入力して、過去ログを調べられます ※「 /m search 」で検索することもできます!日本語で検索したい人はご活用ください!Open chest inventory with 6 row named "&a&lGUIMENU" to player これだけで &a&lGUIMENU という名前のインベントリを開くことができます。 6 rows の 6 部分を変更することでインベントリの大きさを変更




マイクラ アイテムスロットなどのguiが小さい時の対処法 Taiharuのマイクラ攻略




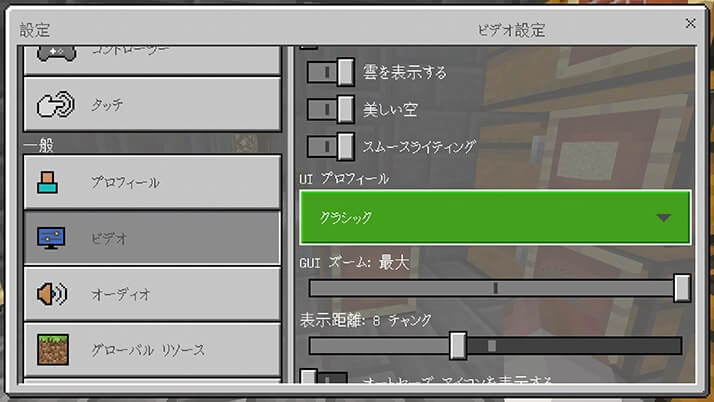
Uiプロフィールはpocketよりクラシックのほうが便利かも マインクラフトpe
1GUIの画像を画像に変更できるようになります 2_global_variablesjsonを編集することで画像置き換え時の挙動を変更できます 各種モード replaceモード GUIの背景を画像に置き換えます overlayモード 半透明 (alpha06)の画像をGUIの上に被せます (インベントリの画像を合成させる必要がありません) backgroundモード GUIの後ろに画像を置きます disableモード 画像を非表示にしMinecraft のユーザー環境は設定から変更することが出来る。 これ以外のいくつかの設定は optionstxt ファイルを手作業で変更することでのみ設定できる。Jun 04, 18 · GUI位置調整キーを押下でGUI位置調整モードに入れます。




Minecraft Peスキン変更と名前変更のやり方 Youtube




マイクラ 統合版チートコマンドの基本 使い方とよく使うコマンド一覧 Minecraft 攻略大百科
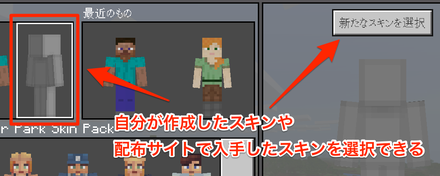
Dec 22, · マイクラスキンの入手方法や変更方法について解説! 1222 マインクラフト(Minecraft)で、自分の分身となるキャラクターの見た目を変更する「スキン(Skin)」について解説Browse and download Minecraft Gui Texture Packs by the Planet Minecraft communityJul 10, 01 · GUIの追加についてはまとまった情報が見つかりませんでしたが、1122は1710とあまり変わっていないようです。 1122では、ForgeのCapability APIでIEnergyStorageを利用してエネルギーを管理すると、他のMODと連携できるようです。




Minecraft Java版 統合版 スキンの変更と配布サイト とことんマイクラ




マイクラ 1 14 4アップデートまとめ 村人の挙動変更やバグの修正など 時猫屋
~ChestShop 使い方~最終更新日時 15年8月23日 1240 チェストを設置し、売りたいアイテムを入れる その後、チェストの前後左右上下のどこでもいいので看板を設置Nov 18, · マイクラのguiを設定する方法は2種類あります。 ビデオ設定 ビデオ設定の『guiの大きさ』を変更しましょう。 マインクラフトのタイトル画面にある、設定ボタンから『ビデオ設定→guiの大きさ』を選んでクリックしましょう。Feb 16, 17 · 1『Minecraft FontGen』を手に入れよう! 『 Minecraft FontGen 』とは、文字通り 『Minecraft』用のフォントを適切な形式で出力してくれるアプリケーション です。 配布元は日本語対応の自家製ランチャーで知られる 『 Minecraft Changer – Minecraft Changer 』さんです。 リンクに飛んだあと、『 FontGen 』をダウンロードしてください。 また、このサイトにある『




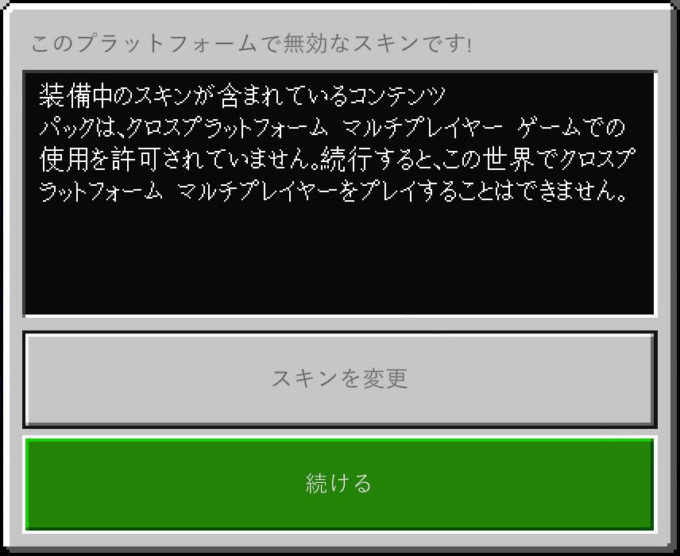
マイクラ統合版スキンが変更できない マルチプレイで反映されない場合の対処法 でじままらいふ




狩人のミタ スイッチ描画距離メモ Minecraft マイクラ マインクラフト Nintendoswitch
コンフィグGUIの設定変更では範囲に収まるように上書きされる。 boolean, intの他にfloat, String, Stringなども用意されている。 void save() 変更された設定を反映し、cfgファイルに保存する。 GuiConfig コンフィグGUIのためのベースクラス。Jun 27, 18 · キーボードの『ESC』キーをクリックし、設定⇒ビデオ設定と進みます。 ビデオ設定の左側の上から4段目が『GUIの大きさ』なので、ここを何度かクリックします。Apr 08, 18 · 「ニンテンドースイッチ」で「マインクラフト」をやりたい!購入からダウンロードまで設定方法をまとめました。 「クレジットカードは、ちょっと。。。」という方のために、Amazonやコンビニでも買える「ニンテンドープリペイド」を使って設定する方法をまとめました。




マイクラ アイテムスロットなどのguiが小さい時の対処法 Taiharuのマイクラ攻略




10日目 Guiの追加 初心者modderの備忘録
18/4/27 19/8/10 マイクラ便利帳 マイクラで、むさくるしい (失礼!Mar 27, 15 · CLIからGUIへの一時的な切り替え Rapberry Piを初めに起動した時はCLIから始まる。GUIへは切り替えは下記のコマンドを実行 1 $ startx 少し待てば自動的にGUIのデスクトップが表示される。 起動時から自動でGUIが立ち上がるようにする raspiconfigを起動 1Apr 01, · マイクラpeのGUiの背後を変更したいのですが、どうすればいいのでしょうか? 自分が行なっている手順は、 guiの背後を削除する gui背後に画像を追加する 名前を変える マイクラにコピーという感じにしてます。




Minecraft Java版 1 14 4対応 Optiffineの設定 とことんマイクラ




マイクラ スキンの変更方法と配布サイト一覧 Nishiのマイクラ攻略
Mar 15, 21 · プレイヤー名の変更履歴を表示 1プレイヤー名 /music マイクラ内で音楽を聴く(マイクラ音源) 表示されたGUIから選択 /tps サーバーのTPSを表示 最高 17を下回ると危険 /ping ポン! /pong # 文章の最初につけるとローマ字変換がされなくなるOct 29, 18 · 他にもentityでMOBの姿を変更出来たり、GUIでインベントリの中などのデザインを変更することができます。 着せ替えアプリみたいですね。 encironmentには月と太陽、満ち欠けや雨、雪などのテクスチャが入っています。Feb 17, 17 · といってもまっさらなGUIに切り替えるだけ 1clockGUIに新しいボタンを追加する $$ {showgui (pause,clock)}$$ 2作ったボタンを右クリックして、"Hotkey"をTABキーに設定する Hotkeyを登録すると、「GUI上でそのキーをおすとボタンが押される」って機能が付く 3作ったボタンを押して"pouse"GUIに移動する 4pouseGUIにも同様にボタンを作成 HotkeyをTABに設定する $$ {showgui (%@&gui




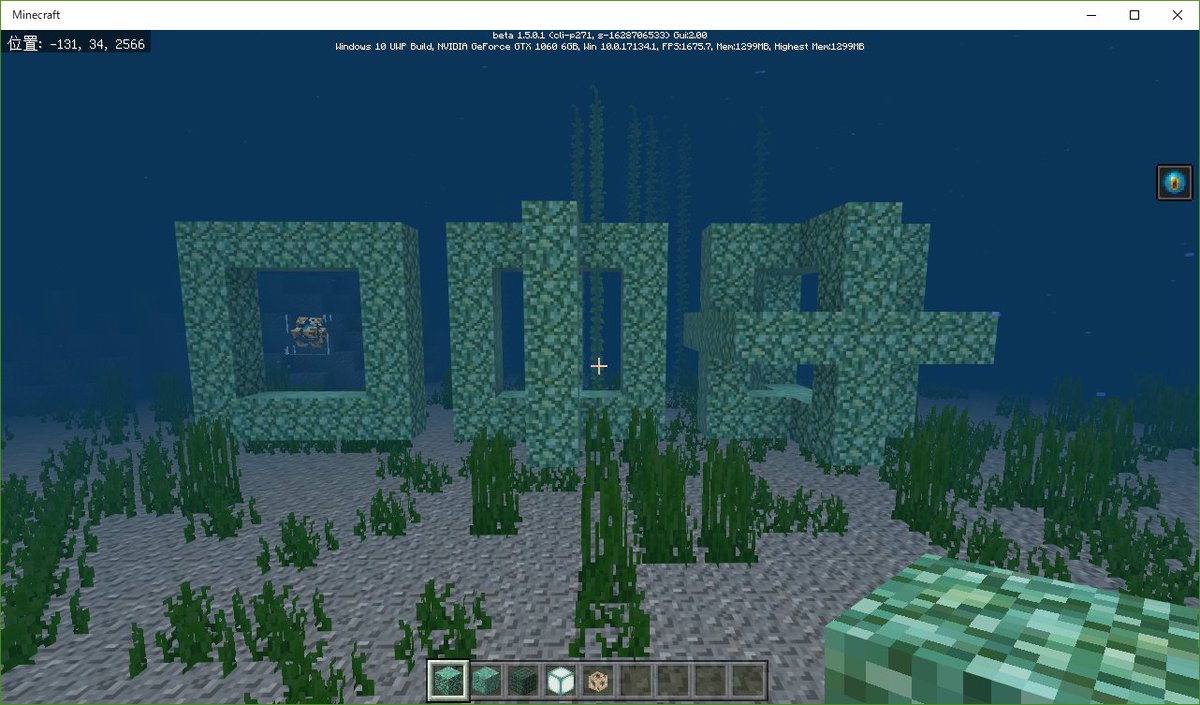
マイクラje F3デバッグ文字の大きさを変えてプレイしやすくする方法 ぜんくら



1 4 1 12対応 エンチャントの内容が事前に見れる Rosettaenchanttable の効率的な使い方解説 マインクラフトmod紹介 Minefriendsマイクラ攻略




マイクラの文字 画面が小さくなった Guiの設定方法とguiについて 王子の休息




Minecraft Java版 統合版 スキンの変更と配布サイト とことんマイクラ




Uiプロフィールはpocketよりクラシックのほうが便利かも マインクラフトpe



マインクラフト スティーブだってオシャレがしたい Hats Mod Minecraft Minebox




Macでのpc変更に伴いminecraft Java版を再インストールした おんりえどん Note




Minecraft Beの村人が究極覚醒進化 取引guiが変更され取引がよりスムーズに行えるようになり 取引内容の値上げや値下げを行うようになった まいんくらふとにっき




マインクラフト スキンの変え方 変更方法 Pc Java版




マイクラ スキンの変更方法 マインクラフト ゲームエイト



マイクラ マインクラフト Mcreator日記その12 オリジナルのguiを作ってみよう Pc版マインクラフトの始め方について




マイクラ 統合版 スキンの変更方法 配布スキンを使うには コメント一覧 Minecraft 攻略大百科




Mod解説 Littlemaidmob Minecraft Japan Wiki マインクラフト Atwiki アットウィキ




マインクラフトwindows 10エディションベータ版レビュー こまめブログ



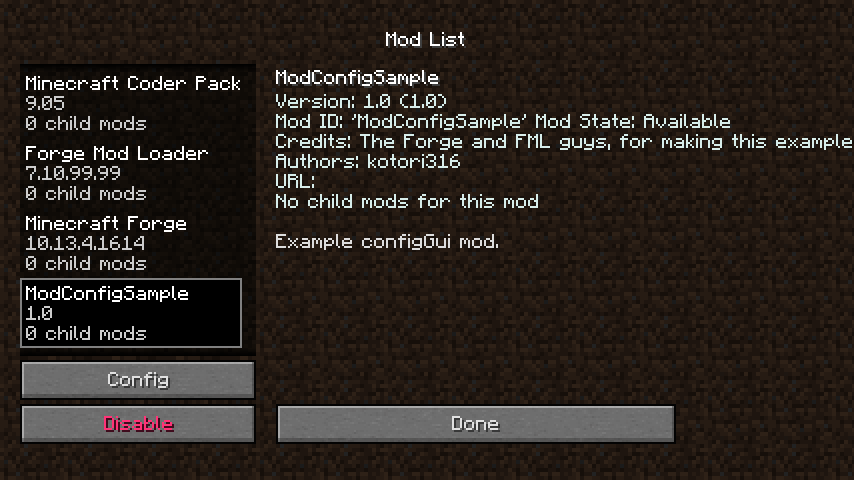
ゲーム内でconfigを変更する Kotori Minecraft Mod




マインクラフト スキンの変え方 変更方法 Pc Java版




マインクラフトpe オプション設定の説明 マインクラフトpe Be 攻略 Com




Minecraft Java版 統合版 スキンの変更と配布サイト とことんマイクラ




統合版マインクラフト テクスチャ変更 リソースパックの入れ方 ごぶろぐ




マインクラフトpe オプション設定の説明 マインクラフトpe Be 攻略 Com




マイクラ スキンの変更方法と配布サイト一覧 Nishiのマイクラ攻略



Minecraft Customsteveの使い方とか何でもお答えします はみでてる ふっさのブロマガ ブロマガ




ゲーム内でconfigを変更する Kotori Minecraft Mod




Minecraft Java Editionの設定 第1回 クライアント編 俺の外付けhdd




マイクラ統合版 コマンドを使ってゲームの設定を変更する スイッチ Ps4 スマホ対応 そのほかの村




マイクラ スキンの変更方法と配布サイト一覧 Nishiのマイクラ攻略




マイクラ Guiを大きくする方法 小さい時の対処法 脱 初心者を目指すマインクラフト




マイクラの文字 画面が小さくなった Guiの設定方法とguiについて 王子の休息



マイクラスイッチでスキンを変える方法 マイクラモール




マイクラ スキンの変更方法 マインクラフト ゲームエイト



マインクラフトpeで下のスキンを読み込んでもスキンの変更ができません Yahoo 知恵袋




スマホ版マイクラ オリジナルスキンを作成する方法 マイクラpeラボ




防具立て編集 Alicorn




マイクラ アイテムスロットなどのguiが小さい時の対処法 Taiharuのマイクラ攻略




マイクラの文字 画面が小さくなった Guiの設定方法とguiについて 王子の休息



マイクラ統合版について質問です 今現状インベントリ背景を変更することは Yahoo 知恵袋




Minecraftのテクスチャを変更してみたい リソースパックの中身ってどうなってるの Java版 Sous Le Soleil




マイクラbe Pe アップデート 1 13 配信 キツネにカスタムスキン的機能も 統合版 すろーのマイクラ日記




マイクラ スキンの変更方法 マインクラフト ゲームエイト




マインクラフトpe 低スペック端末で変更するといいオプション設定 マインクラフトpe Be 攻略 Com




マイクラ スキンの変更方法 マインクラフト ゲームエイト




Backimagegui Rifun




マイクラpe 誰でもできる 無料で好きなスキンを入れる 変更する 方法を分かりやすく紹介 Ios Android ゲマステ 新作ゲームレビュー マイクラ ゲームmod情報まとめ




マインクラフト スキンの変え方 変更方法 Pc Java版




ついにps4版マインクラフトが統合版にアップデート 他機種とのクロスプレイ対応へ




マイクラ統合版スキンが変更できない マルチプレイで反映されない場合の対処法 でじままらいふ




Minecraft インベントリの背景テクスチャ変更方法1 Youtube




マイクラje F3デバッグ文字の大きさを変えてプレイしやすくする方法 ぜんくら




マイクラ統合版スキンが変更できない マルチプレイで反映されない場合の対処法 でじままらいふ




マイクラ アイテムスロットなどのguiが小さい時の対処法 Taiharuのマイクラ攻略



Black電ちゃん マイクラのguiの画像変更する方法



マイクラスイッチでスキンを変える方法 マイクラモール




マターライフ マインクラフト 天の川と星空mod




マイクラ アイテムスロットなどのguiが小さい時の対処法 Taiharuのマイクラ攻略




美雲このはスキンの設定方法 Conoha Vpsサポート




超簡単 スキンを変更する2つの方法 ランチャー 公式サイト マインクラフト Minefriendsマイクラ攻略




Mod解説 Modular Powersuits 詳細解説 Minecraft Japan Wiki マインクラフト Atwiki アットウィキ




マイクラ Minecraft 統合版とjava版の違いとは マイクラゼミ




10日目 Guiの追加 初心者modderの備忘録



マイクラスイッチでスキンを変える方法 マイクラモール




マイクラpe スキンの変え方 配布サイトや自作スキンの作り方 解説 ひなたんち



マイクラpeでテクスチャを使ってアイテム欄やguiを変更することは可能でしょう Yahoo 知恵袋



マイクラスイッチでスキンを変える方法 マイクラモール




Minecraft フォントを自由に変更する方法 Ver1 11 2対応 ムロログ




Minecraft アドオンが作りたい方にオススメのアドオン作成器の使い方 Pe Be Addon Creator マッスんのマイクラブログ



東方スキンパック World Minecraft 日本マイクラ総合サイト




マイクラ Guiを大きくする方法 小さい時の対処法 脱 初心者を目指すマインクラフト




マイクラpe 誰でもできる 無料で好きなスキンを入れる 変更する 方法を分かりやすく紹介 Ios Android ゲマステ 新作ゲームレビュー マイクラ ゲームmod情報まとめ




マイクラpeアプデ




建築勢も愛用 マイクラをオシャレにするおすすめリソースパック16選 ぜんくら




マインクラフト スキンの変え方 変更方法 Pc Java版




大型アップデート 1 2 内容まとめ ゲーム機版と統合 大量の新要素がやって来た ナポアンのマイクラ Next




マイクラwiiu スマホでgui変更方法 Youtube



マイクラpeについて質問です 体力関連のguiを変更したくて バ Yahoo 知恵袋




マイクラ スキンの変更方法と配布サイト一覧 Nishiのマイクラ攻略




Minecraft Modのテクスチャを変更する方法 1 11 2対応 ムロログ




Minecraftのテクスチャを変更してみたい リソースパックの中身ってどうなってるの Java版 Sous Le Soleil




マイクラje F3デバッグ文字の大きさを変えてプレイしやすくする方法 ぜんくら



0 件のコメント:
コメントを投稿