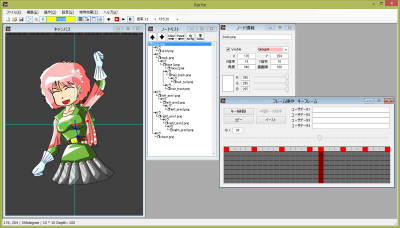
Nov 25, 19 · 「画像分割ツール」は、その名の通りシンプルな画像分割ツールです。 指定した画像ファイルを、縦横に指定した数ずつ分割することができる画像カッティングツールで、面倒な設定や操作不要で超簡単に使えるところが最大の特徴。スプライト画像 とは , スプライト 別名: スプライト 描画 英sprite スプライト とは、コンピュータ上で動く図形を表現する際に、動かす図形と固定された背景とを別に作成し、ハードウェア上で合成することによって表示を高速化する手法のことである。Mar 19, 13 · 「Xprite(エクスプライト)」は、キーフレームとリグを利用することで、関節単位で動くアニメーションを簡単に作成できる無償の2Dスプライトアニメーション作成ツール。 編集部にてWindows 8で動作を確認した。

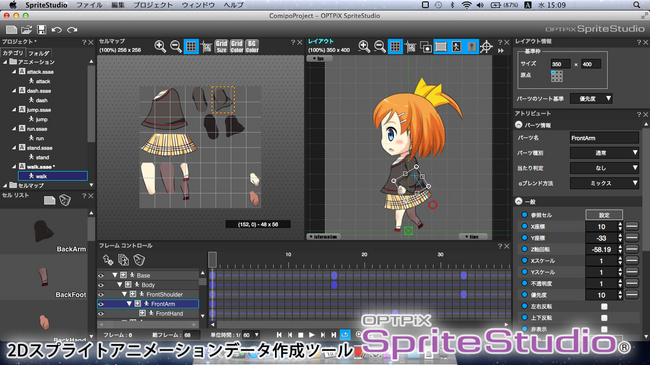
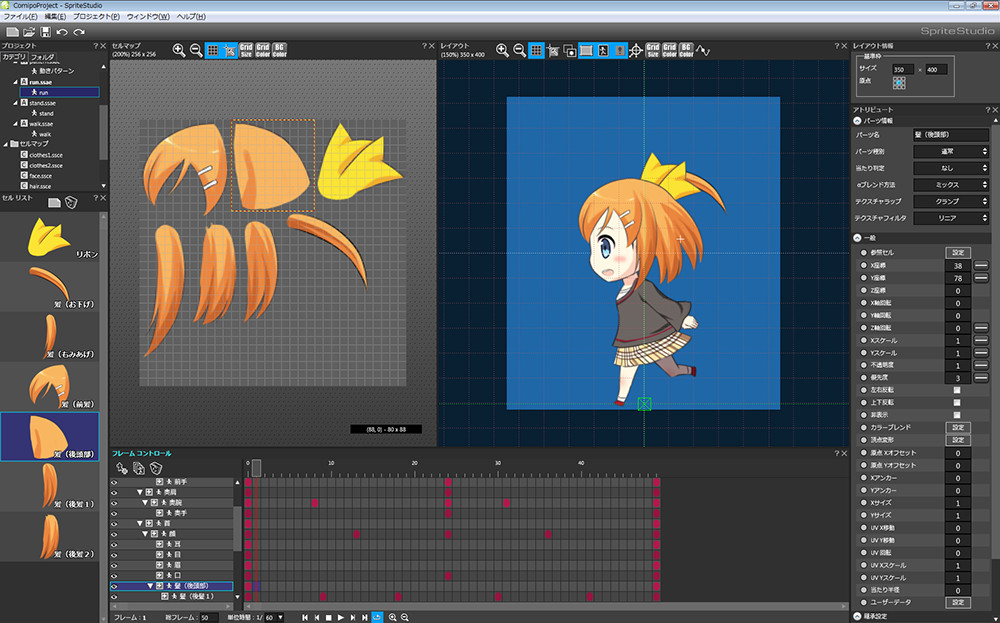
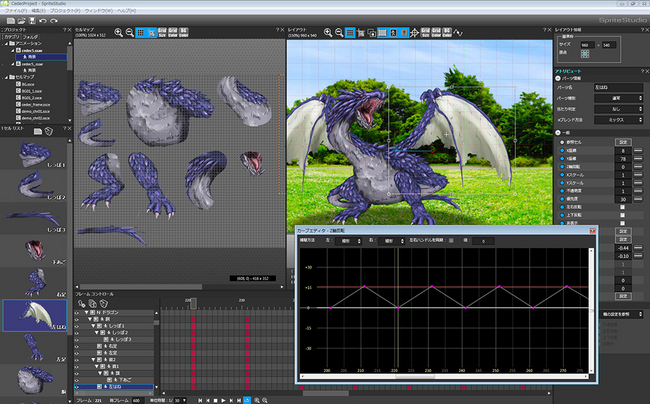
2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0公開のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース
スプライトシート 作成 ツール
スプライトシート 作成 ツール-Aug 13, 18 · 前回の記事で作ったスプライトシートを、Unity上でアニメーションをさせてみます。 今回は簡易メモ的な内容です。 スプライトエディタ 以下が前回作成した画像です。 上記の画像を Assetsフォルダ以下のどこかに置き、Inspectorウィンドウで Texture Typeを"Sprite(2D and UI)" SpUnity スプライト 作成 ツール スプライトシートまたはテクスチャアトラスを作成して、モバイルアプリおよびゲームエンジン用のアニメーションを書き出します。プラグインを使用して、テクスチャアトラスを Unitiy またはお気に入りのゲームエンジンに



Adc Meetup 06 インタラクティブなリッチコンテンツの制作を支援するライブラリ Createjs 3 3 Codezine コードジン
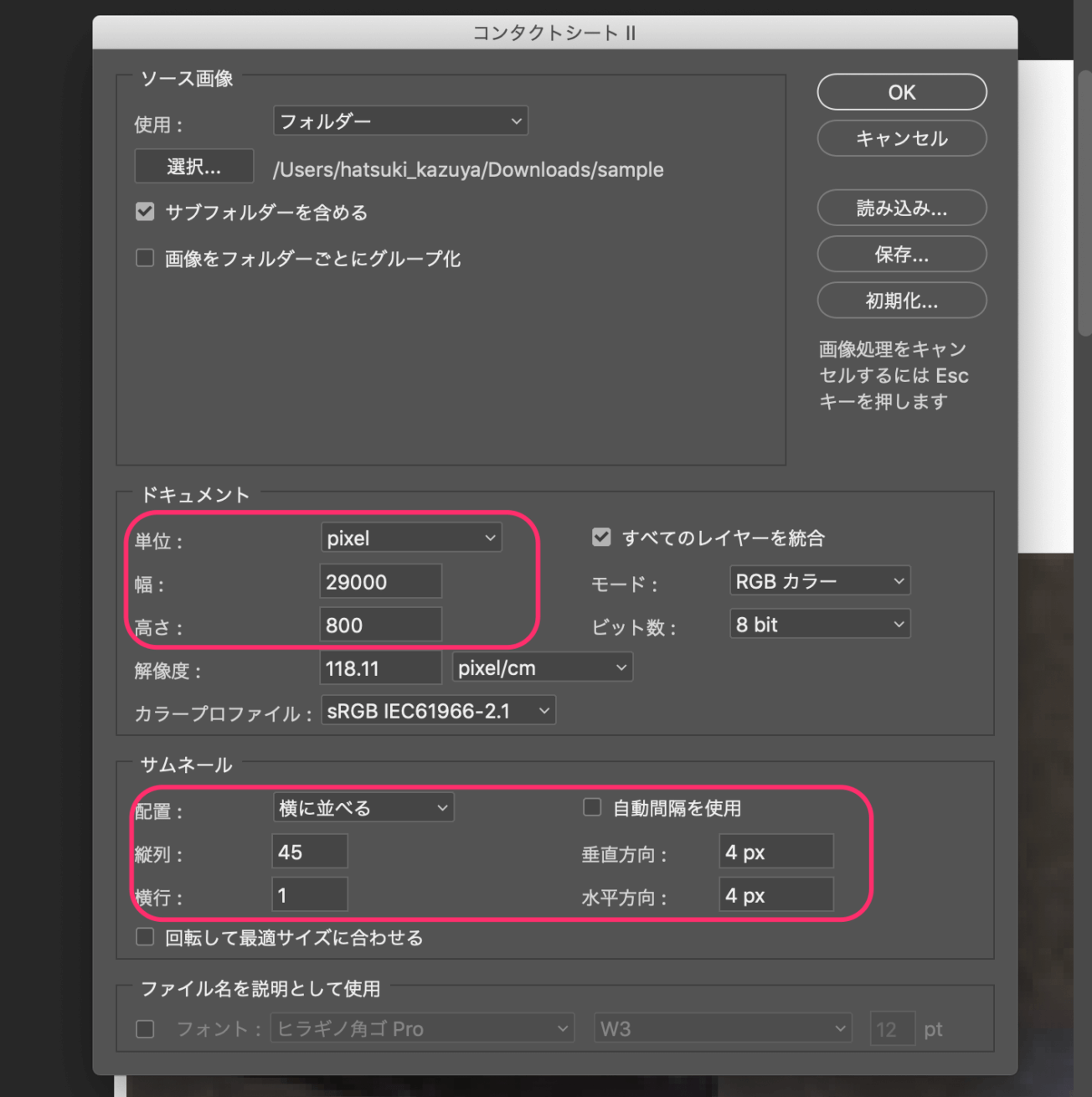
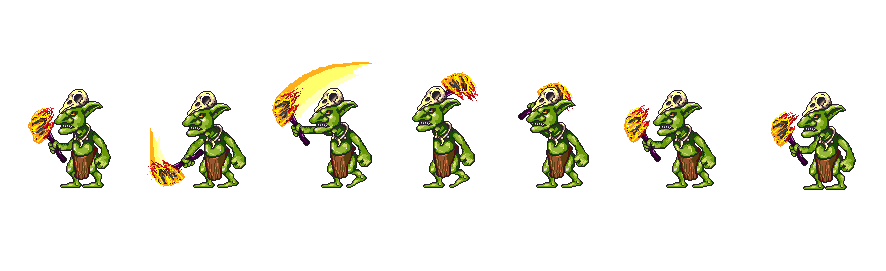
Feb 19, 19 · エフェクト作成ツール「Effekseer」(エフェクシアー)を使ったエフェクト作成の入門講座第4弾です。今回はUVスクロールを使ったロゴアニメーションを取り上げます。作成したエフェクトはUnityに読み込んで使用したり、連番画像ファイルに出力することでWebGLやFlash等にも利用でDec 23, 18 · 最後に、Photoshopで静止画を並べてスプライトシートを作成します。 スプライトシート作成には、コンタクトシートが超便利! コンタクトシートの本来の使い道は「確認用に複数の画像を1枚のシートにサムネイル表示すること」なのですが、少し応用するとスプライトシートの作成にも役立ちます。TonttuはAdobe AIRベースのアプリケーションで、強力なCSSスプライト画像を作成するための簡単なインターフェイスを提供します。 FiledWidthとFieldHeightを指定するか、イメージを並べ替えることができます。 Tonttu Desktop ToolでCSSスプライト画像を作成する
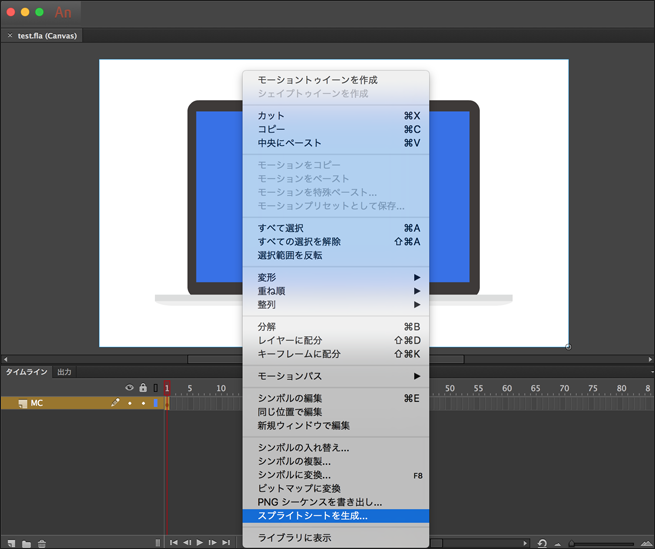
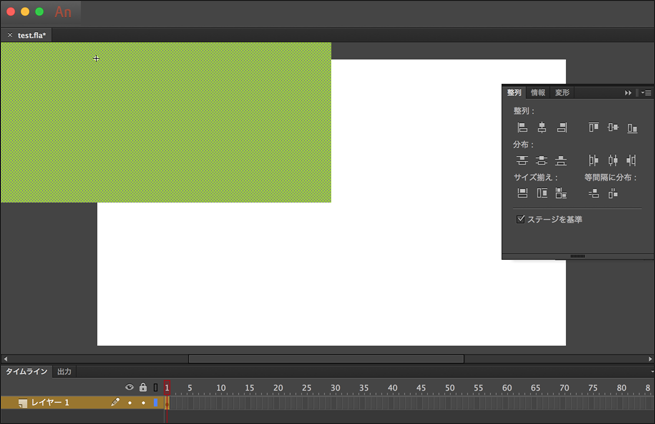
Feb , 18 · Adobe Animate CCを使ってCreateJS用のスプライトシートを書き出し方を説明します。 ※基本編とスプライトシート編の違いは、連携のさせ方が異なります。 一般的には基本編の方法がよく使われます。 まずは FLA ファイルをダウンロードしましょう。Nov 22, 17 · CSSスプライト自動作成ツール CSSスプライト自動作成ツールは色々調べて見ましたが、Stitchesが手軽で使いやすかったのでご紹介します。 使い方はとても簡単です。 ① Stitches のページへアクセス。 ②メニューの「Open」からスプライト化したい画像をApr 10, 13 · PNG32のスプライトシートを、JPEGとPNG(A)に分割するにはAdobe Flash CS6の機能だけではできないので、他の画像加工ツールが必要になります。 弊社の「 OPTPiX imésta 7 for Mobile & Social 」を使えばJPEGへの変換も、PNG32(A)の出力も容易に行えます。
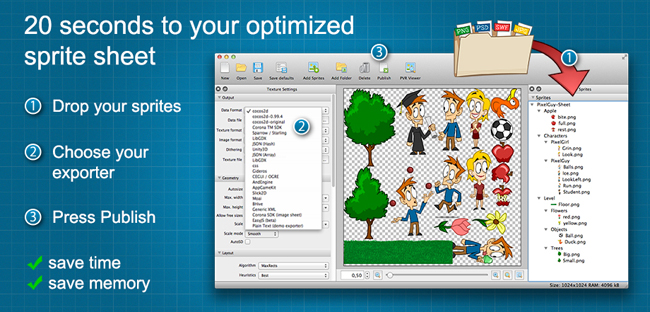
Aug 16, 13 · 株式会社ウェブテクノロジ (本社:東京都豊島区、代表取締役:小高 輝真)は、ゲーム開発向け2Dスプラ イトアニメーションデータ作成ツール『OPTPiX SpriteStudio (R)』がAdobe Flashに対応することを発表テクスチャアトラスを作成する定番ツールですが有料です Adobe Flash CS6以降 Adobe Flash CS6以降のバージョンにはスプライトシート(アトラスと同等のもの)を作成する機能があります。 texturePackerでの作り方※推奨Oct 26, 15 · ユニポスWEBサイトに、ゲーム開発用スプライトシート作成ソフトウェア TexturePacker のページを追加しました。 ゲーム制作に必要なテクスチャアトラス化を簡単に行えるソフトウェアです。 画像ファイルまたは画像の入ったフォルダをドラッグ&ドロップし、出力先とフレームワークを選び、Publishボタンを押すだけで簡単にスプライトシートを作成することができ



2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Flashデータインポート対応のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース



ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips
Sep 26, 13 · 2Dスプライトアニメーションデータ作成ツール 『OPTPiX SpriteStudio』Ver510公開のお知らせ 13年 9月26日 ウェブテクノロジ ウェブテクノロジは、ゲーム開発向け2Dスプライ トアニメーションデータ作成ツール『OPTPiX SpriteStudio』のVer510を、無償アップデートにて公開 したことを発表いたします。HTML5アニメーション作成ソフト、Adobe Edge Animate CCをダウンロード。まずはCreative Cloud無償体験版でお試しください。Adascripts Aeでスプライトシートを作成できるスクリプトを作成中 現状pngでhdr Hd Sdの書き出しとcocos2dで使えるplistの書き出しができる段階まで完了 Aeで作成したエフェクトを直ぐに連番と スプライトシート化できるのは個人的にかなり仕事が楽になる



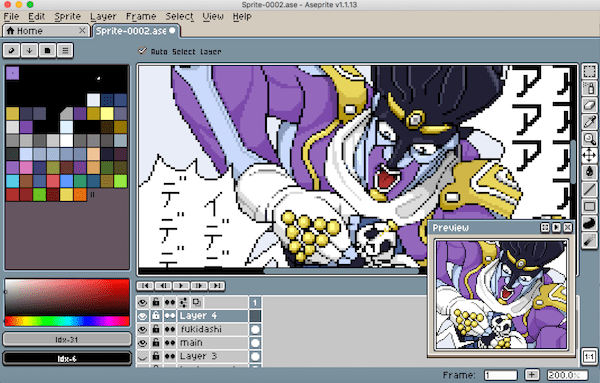
Macで使える高機能ドット絵制作ソフト Asepriteの使い方 レビュー 退屈ブレイキング



スプライトアニメーションデータ作成ツール最新版 Optpix Spritestudio 発表 株式会社ウェブテクノロジ コムのプレスリリース
Mar 17, 19 · Phaser 3でも使える無料のAtlasesデータ生成ツールのメモ phaser3にはTexture Packerが対応していますが、無料版でも高機能にみえてまずスプライトシートが読み込めないというね 結局、Texture Packerの無料版だとAtlasesデータを生成するにはスプライトシートからではなく一枚一枚画像を別けて作って自作スプライトが可能になると、思いついたものをプログラミングで動かすことが可能になります。 Windowsのペイントには様々な種類の筆記用具、図形等があるので、スプライトを自作出来ると表現の幅が広がると思います。 ホームページ作成ツール;新しいボーンツールが追加され、アニメーターワークスペースを強化。 Adobe Flash Professional CCの最新機能を利用できるのは、Creative Cloudだけ。 スプライトシートの書き出し 独自のブラシを作成して思いどおりのシェイプ、角度、平面を描けます。


Helpx Adobe Com Jp Pdf Animate Reference Pdf



Phina Jsでゲームをつくったので制作過程を公開 バラ します Laptrinhx
Paper 2D には、 Adobe Flash CS6 や Texture Packer などのツールからエクスポート可能な JSON 形式のスプライト シートの記述のためのインポータが含まれます。参照されたテクスチャがあればインポートし、各スプライトのスプライト アセットを作成します。Dec 14, 16 · アニメーション作成ツールというか、WEBサイト・アプリ開発やイラスト・ムービー制作もできるオーサリングソフトです。 Windows/Mac 日本語UI 体験版あり ライセンス ・Adobe Creative Cloudコンプリートプラン 月額\4,980(税別) 1年契約App Store、PlayStation、Xbox、PC をサポート。2D ゲームを作るなら Unity がおすすめです。 無料でお試しください。Unity の 2D ツールなら開発からローンチ、収益化までスムーズです。


Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media



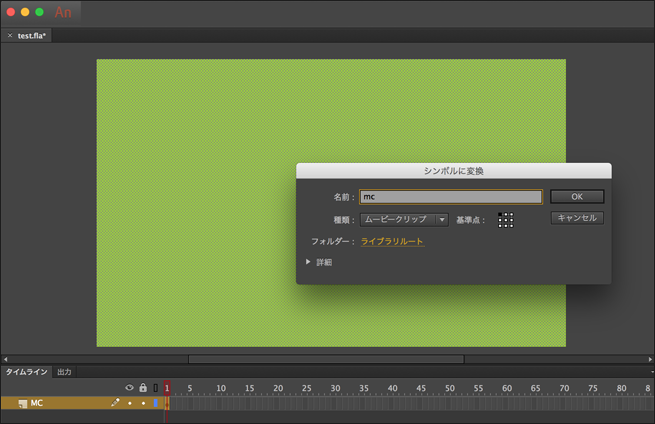
Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig
Photoshopスクリプトを使用してスプライトシートを作成します。 ブログのこの記事を参照してください 。 古いskoolタイルグリッドとテクスチャアトラスを作成し、画像サイズと位置情報を含むカスタムテキストファイルをエクスポートできます。Sep 26, 13 · 株式会社ウェブテクノロジ 株式会社ウェブテクノロジ (本社:東京都豊島区、代表取締役:小高輝真)は、ゲーム開発向け2Dスプライ トアニメーションデータ作成ツール『OPTPiX SpriteStudio』のVer510を、無償アップデートにて公開スプライトシールを作成するツール 手動でスプライトシート を作成するのは面倒くさいです。 幸い、スプライトシートを自動で作成できるツールがあります。 さらにこれ他のツールを使うことでスプライトシートを最大限最適化することもできます!


2dスプライトアニメーション Godot Engine Stable の日本語のドキュメント


Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media
May 26, 15 · 「Sprite Sheet Gen」は複数のアイテムを並べたスプライトシートを簡単に作成できるPhotoshopの機能拡張で、対応バージョンはCC14 for Win/OS Xです。 国産のツールですので、日本語環境で完璧に動作します。Sep 18, 13 · スプライトシートがつくれるツールはいろいろあり, どれを使ってもよい。 本稿では, Flash Professional CCを用いた ( ※1 ) 。 大事なのは, 画像からコマごとのグラフィックイメージを切り出すということだ。Aug 16, 13 · 2Dスプライトアニメーションデータ作成ツール『OPTPiX SpriteStudio(R)』Flashデータインポート対応のお知らせ


Paper 2d スプライト Unreal Engine ドキュメント


Cocos2d X スプライトシートを作成して画像を楽に管理したい Prain
Jan 06, 17 · EffectTextureMaker はエフェクト用のテクスチャをブラウザ上で作成するツールです。今までに試したスプライトシートの作成方法 使いやすい。 機能も豊富。 ある程度以上の機能を使うには毎年料金がかかる。 Adobe Creative Cloudを使っていると一緒についてくる。 Photoshopなどはゲーム制作でもデザインのためによく使うので、ゲーム制作者Feb 27, 14 · 今回は、ゲーム中で使う2Dアニメーション作成ツール 「Spriter」 を紹介したいと思います。 昔のゲームや、 スマートフォン 用のアプリなどに登場するキャラクタのアニメーションは、4枚から8枚位のパラパラ漫画を作って順番に表示することでアニメーションを実現している例が多いようです。 たしかに、このスプライトアニメーションは仕組みが非常に簡単で



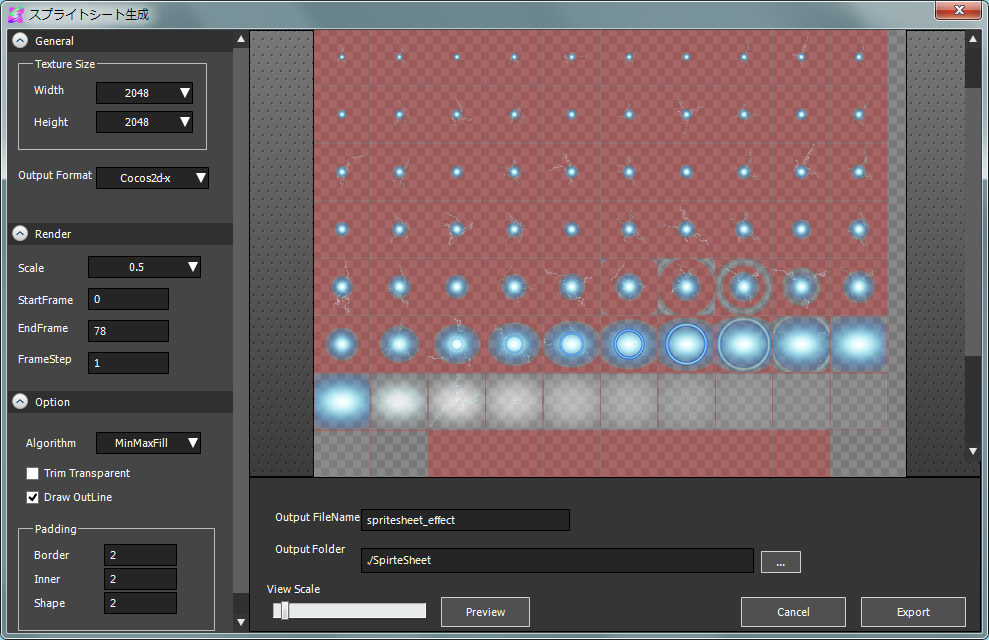
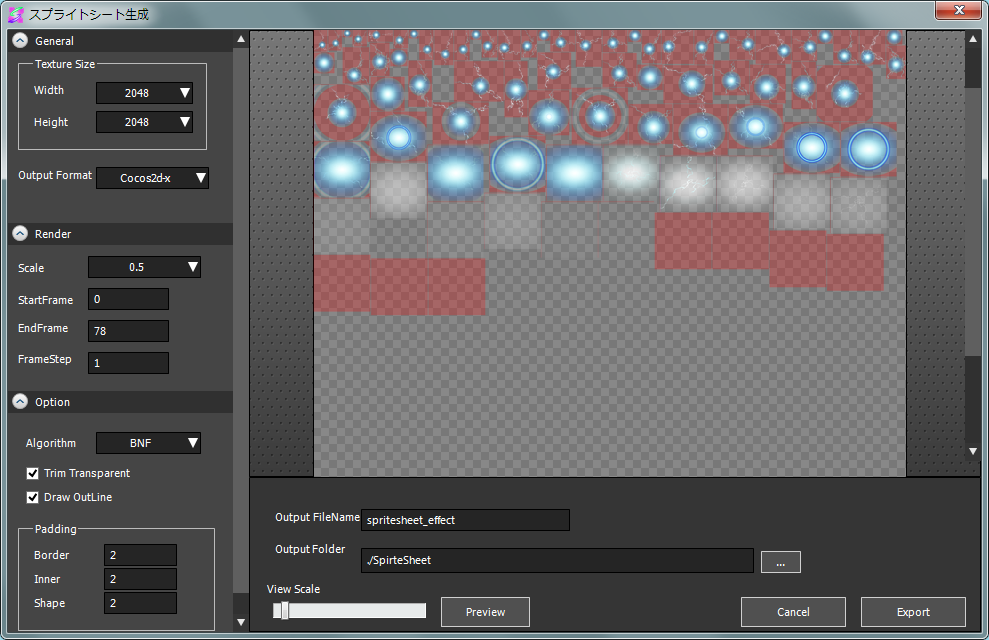
スプライトシートの出力方法 Optpix Help Center



こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス
Oct 04, 16 · コマンド (シェル)から画像ファイルを変換したい 実行ファイルの引数に「batch」オプションをつけると、コマンド (シェル)から実行できます。 asepriteexe batch itemase saveas itempng これは「itemase」を「itempng」に出力するコマンドです。 MacOSX環境であれSep 06, 16 · css スタイルシートを作成していると、時間ばかりかかる退屈な作業をこなさなければいけない時があります。今回は、作業時間を大幅に短縮し、より快適なスタイルシートの作成ができる便利なツール25個をまとめてご紹介します。いま必要でなくても、いつかどこかで役に立つ、そんAug 16, 13 · 2Dスプライトアニメーションデータ作成ツール 『OPTPiX SpriteStudio』Flashデータインポート対応のお知らせ 13年 8月16日 ウェブテクノロジ ウェブテクノロジは、ゲーム開発向け2Dスプラ イトアニメーションデータ作成ツール『OPTPiX SpriteStudio』がAdobe Flashに対応することを発表 いたします。



Cg Tutorial Spirits エフェクト作成ツール ソフト Effekseer


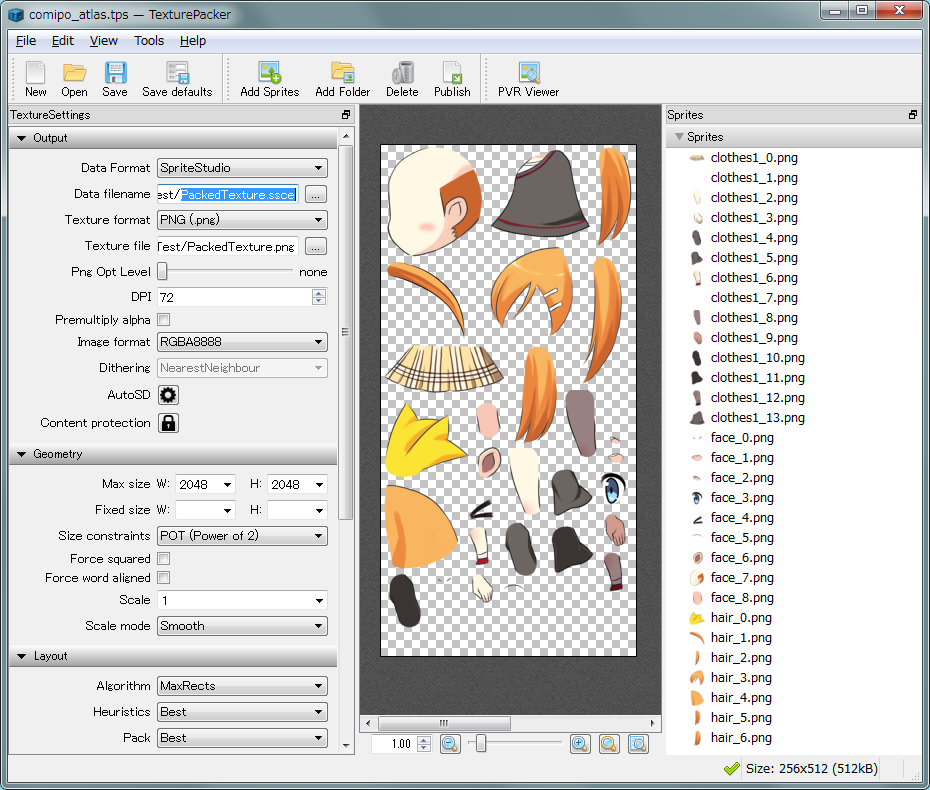
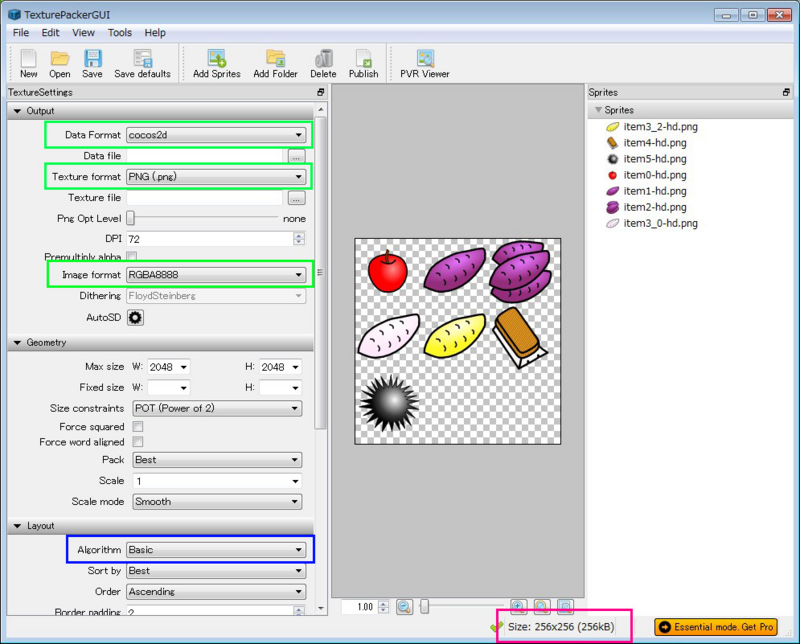
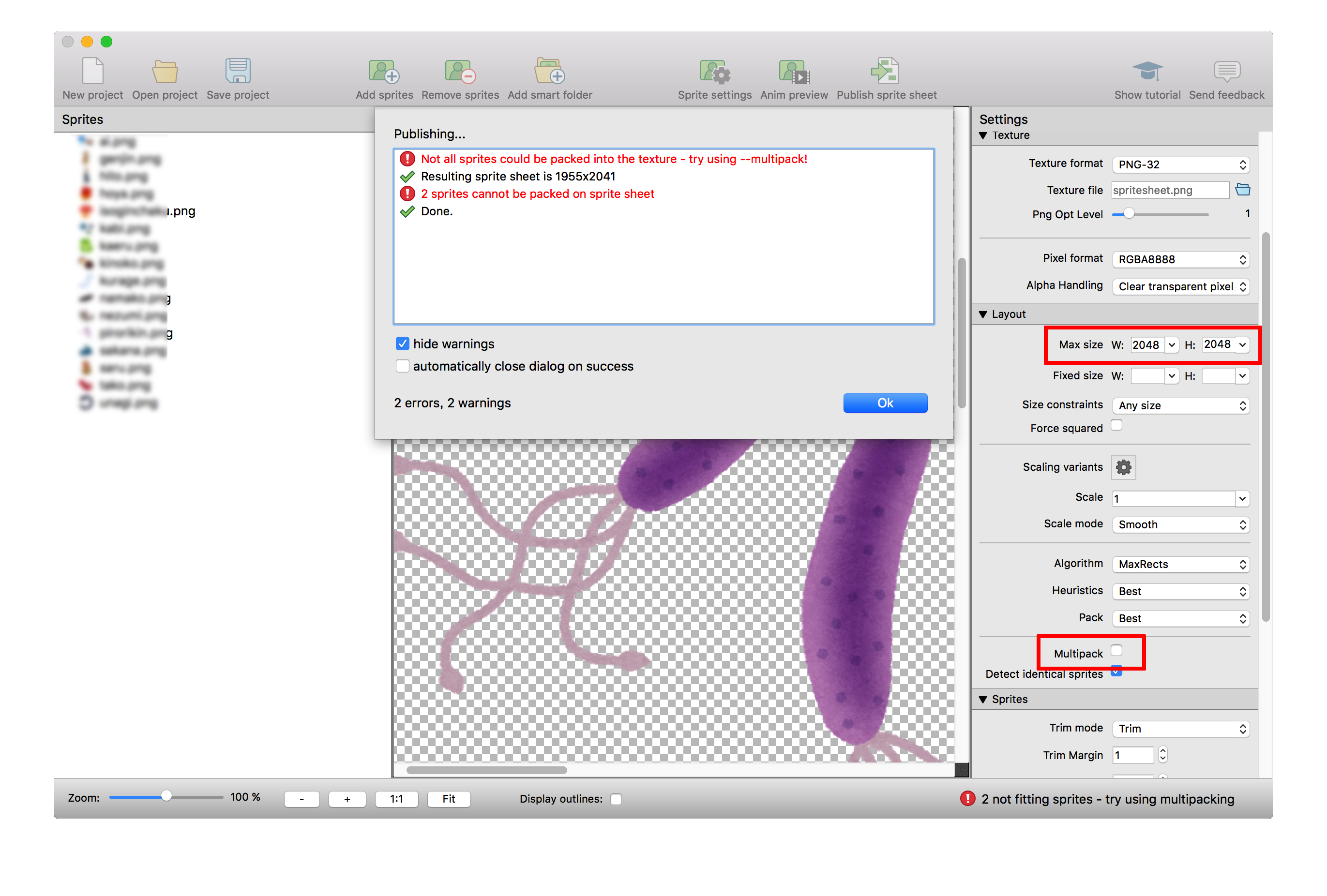
Texturepacker を使ってスプライトシートを作る
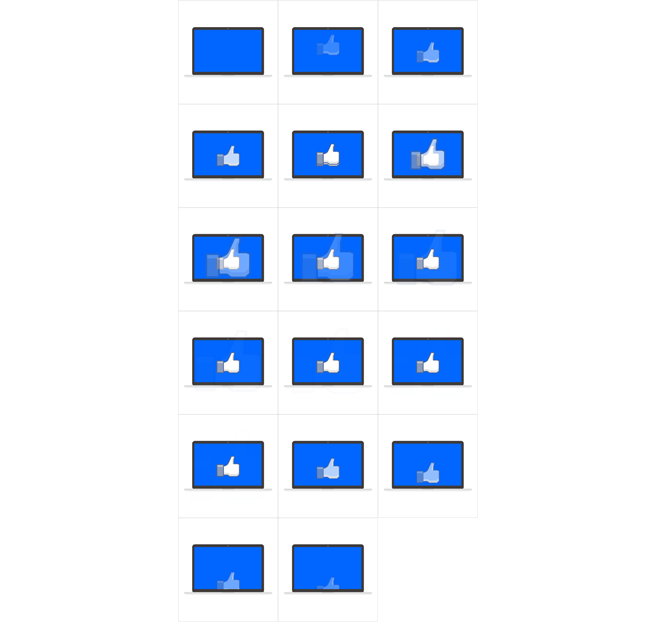
Jul 07, 16 · スプライトシートが完成しました! もう少しアニメーションに凝るとこんな感じに仕上がります。 今回は、Animete CCを使ってアニメーション作成からスプライトシート作成までのステップをご紹介しました。



2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ ウェブテクノロジ



Texturepackerの使い方 Bravesoft Blog



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



Paper 2d のインポートオプション Unreal Engine ドキュメント



Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig


Mebiusbox Software Effecttexturemaker というのを作りました


Texturepacker を使ってスプライトシートを作る


Flash Unity デレステの星エフェクトっぽいものを作る スプライトアニメーション Part1 Unityをダラダラ勉強する


Cocos2d X スプライトシートを作成して画像を楽に管理したい Prain


Cocos2d X スプライトシートを作成して画像を楽に管理したい Prain



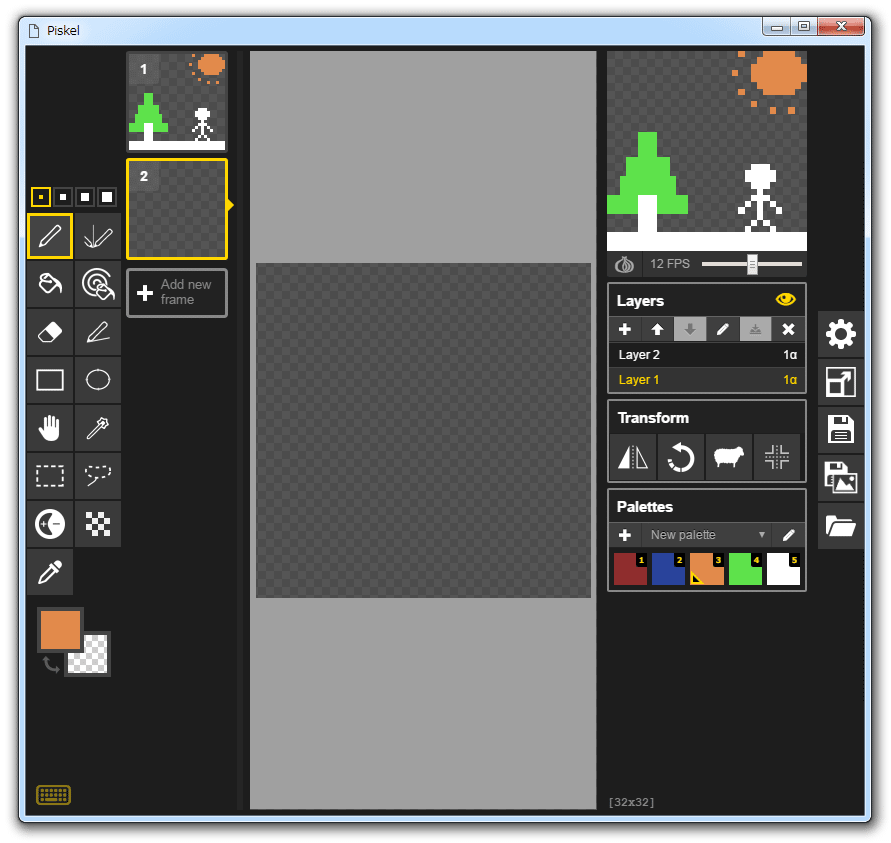
Piskel k本的に無料ソフト フリーソフト



2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0公開のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース



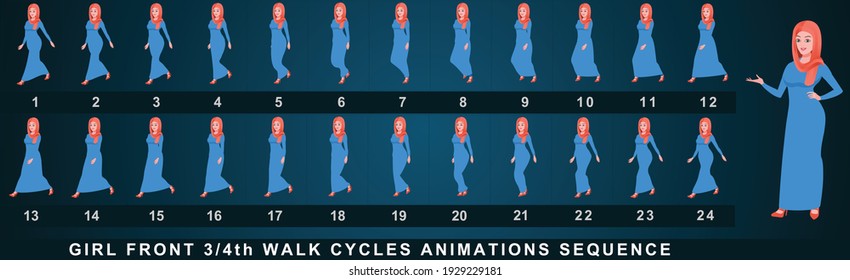
Sprite の画像 写真素材 ベクター画像 Shutterstock


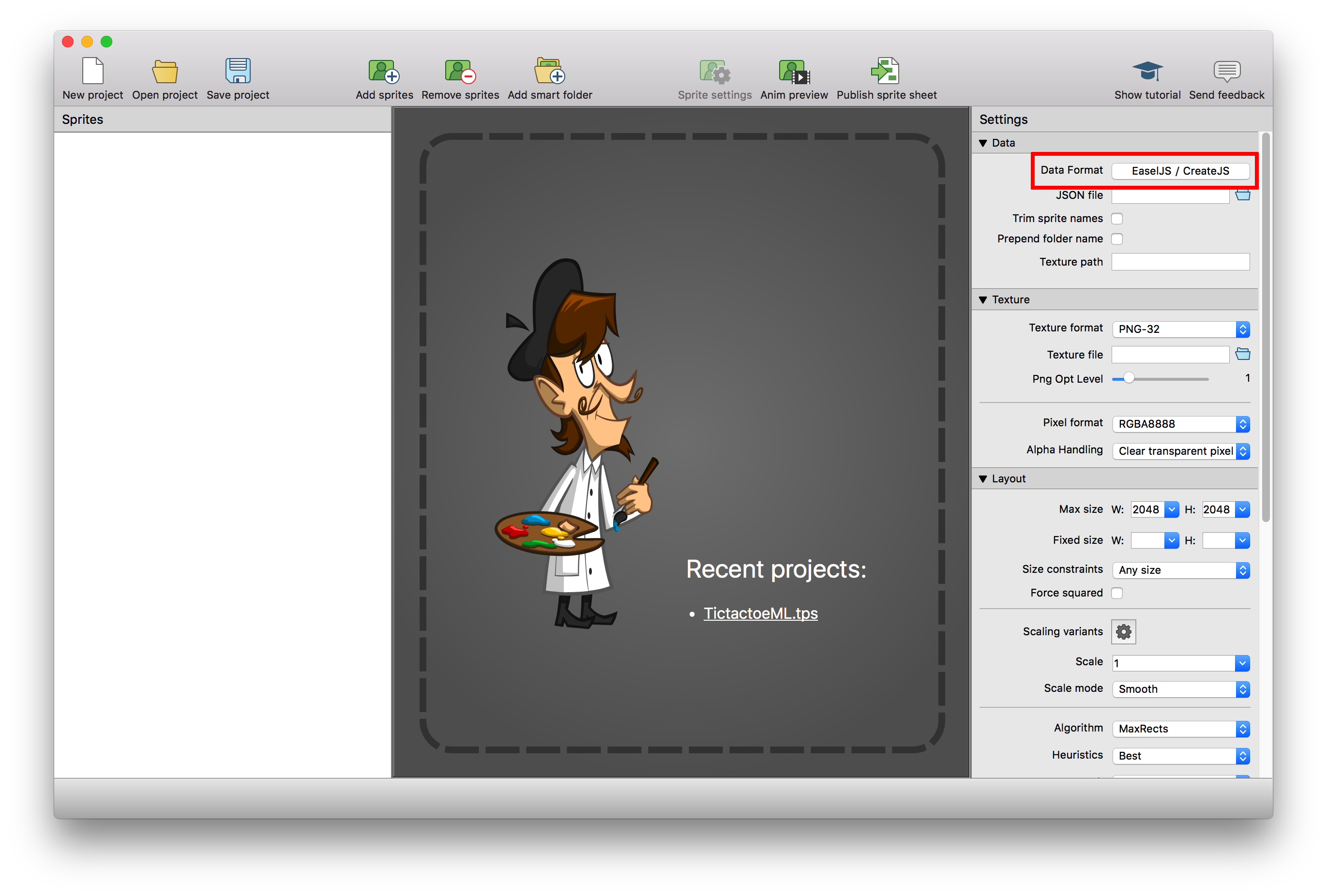
Fn Easeljsでスプライトシートからアニメーションをつくる Html5 テクニカルノート


Cssスプライト自動生成ツールstitches Eyes Japan Blog



2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ ウェブテクノロジ



Pyxel Edit Gifアニメ書き出しも可能なスプライトシート タイル ピクセルアート ドット絵 作成ソフト Win Mac Linux


ブラストアニメーションエフェクト 煙爆効果 アニメーション煙エフェクト ゲーム アニメーション アニメーション用のアニメーションスプライトシート のベクター画像素材 ロイヤリティフリー



Aseprite エースプライト 初級者向け講座 Youtube



Aseprite エースプライト 初級者向け講座 Youtube



Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig



ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips


スプライトシートの出力方法 Optpix Help Center



こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス



ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips



Texturepacker を使ってスプライトシートを作る



Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig



Adc Meetup 06 インタラクティブなリッチコンテンツの制作を支援するライブラリ Createjs 3 3 Codezine コードジン



Aseprite製スプライトシートを使うためのphina Jsのプラグイン作った Pentamaniaのブログ



Texturepacker Webdelog


無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ


2dスプライトアニメーション Godot Engine Stable の日本語のドキュメント



スプライトアニメーションデータ作成ツール最新版 Optpix Spritestudio 発表 株式会社ウェブテクノロジ コムのプレスリリース



Piskel ブラウザ上でアニメーション可能なドット絵 ピクセルアート スプライトが作成可能なwebアプリ



Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog



Javascriptでスプライトシートを使う 自己満足プログラミング


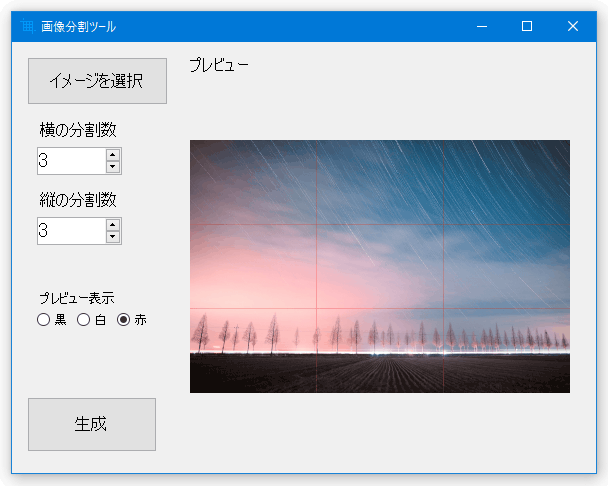
番外編 スプライトシートを分割しよう


Texturepackerの使い方 Bravesoft Blog



スプライトシートの作り方とgifアニメーションについて アウトプット日記



画像分割ツール の使い方 k本的に無料ソフト フリーソフト



Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog



無料アセット 3dモデルやパーティクルを撮影して2dスプライトアニメーションに変換 Sprite Sheet Creator Polygon Collider 2dがスプライトアニメに対応 さらにコライダー数の調節機能付き Advanced Polygon Collider 監視カメラと撮影システム Vtuber


Texturepackerの使い方 Bravesoft Blog



Javascriptでスプライトシートを使う 自己満足プログラミング


Cocos2d X スプライトシートを作成して画像を楽に管理したい Prain


Paper 2d スプライト Unreal Engine ドキュメント



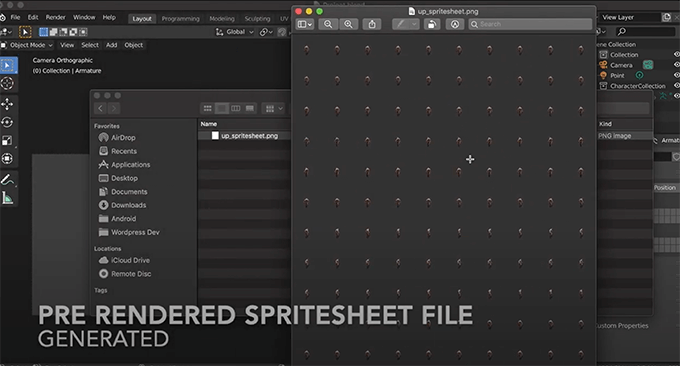
Blenderでスプライトシートを作成出来るアドオン 3dcg最新情報サイト Modeling Happy



レビュー ゲームやアニメに使える2dスプライトアニメーション作成ツール Xprite 窓の杜



こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス


2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ ウェブテクノロジ



Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog



こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス


2dスプライトアニメーション Godot Engine Stable の日本語のドキュメント



2d Tilemap Asset Workflow From Image To Level2d タイルマップアセットワークフロー イメージをそのままステージに Unity Technologies Blog


Fireballのベクトルアニメーション Type 2 ゲームや漫画のスプライトシート のベクター画像素材 ロイヤリティフリー



Aseprite エースプライト 初級者向け講座 Youtube



2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ ウェブテクノロジ


Http Mikazukio Blog Jp Archives Html



ゲーム開発用スプライトシート作成ソフトウェア Texturepacker 研究開発者向け情報発信メディア Tegakari



ゲーム開発用スプライトシート作成ソフトウェア Texturepacker 研究開発者向け情報発信メディア Tegakari



Timelinefx Particle Effects Editor スプライトシートに出力可能な2dエフェクト作成ソフト



第12回 スプライトシートでアニメーションをつくる Html5のcanvasでつくるダイナミックな表現 Createjsを使う Gihyo Jp 技術評論社


Texturepackerの使い方 Bravesoft Blog


Helpx Adobe Com Jp Pdf Animate Reference Pdf



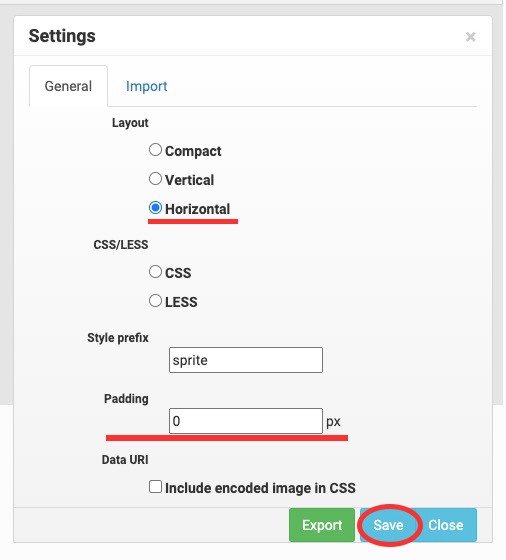
スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool One Notes



こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス



制作日誌的なあれ スプライトシート


無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ



ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips


煙の爆風のアニメーションエフェクト ブラストアニメーションスモークエフェクトゲーム アニメーション用のスプライトシート のベクター画像素材 ロイヤリティフリー



こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス


番外編 スプライトシートを分割しよう


スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool One Notes


無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ



スプライトシートの出力方法 Optpix Help Center


ほこり アニメーション 塵のアニメーション ゲーム 漫画 アニメーション用のスプライトシート 2dのクラシックな火のアニメーション のベクター画像素材 ロイヤリティフリー



After Effects Photoshopでスプライトシートを作ってみる 株式会社lig



Aseprite製スプライトシートを使うためのphina Jsのプラグイン作った Pentamaniaのブログ


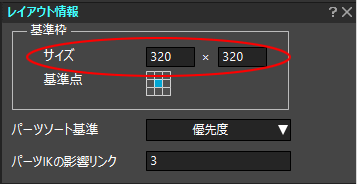
スプライトシート生成 ウインドウ Optpix Help Center



Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig



ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips


Flash Unity デレステの星エフェクトっぽいものを作る スプライトアニメーション Part1 Unityをダラダラ勉強する


Paper 2d スプライト Unreal Engine ドキュメント


テクスチャアトラス Lwf Wiki



0 件のコメント:
コメントを投稿